top of page





To add Anchors, go to the Editor on your desktop


Make long scrolling pages more user friendly by letting
your audience jump forward.
Show your audience all the options & let them decide where to go on your page.

Tell Your Audience
an Interactive Stor y
Make your pages fun & playful to keep visitors engaged.
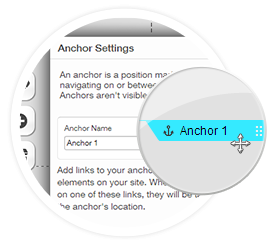
How to Drop an Anchor
1. In the Editor, click Add &
choose Buttons & Menus
2. Click Anchor, name it &
drag it where you’d like
3. Link an image, button or
text to the Anchor
Ready to Give it a Go?
Navigate through
a Sea of Content



Anchors away with this great feature in just a few clicks
Anchor 1
Anchor 2
Anchor 3
Anchor 4
Anchor 5



Anchor 21
Let Visitors Choose
Their Own Course
bottom of page