- Jenna Romano

- Oct 29
- 15 min read
Updated: Nov 6
Ready to let your work shine? Build your portfolio →

An architecture portfolio website is essential for any architect looking to showcase their projects and stand out professionally. With the global architectural services market projected to reach USD 480.80 billion by 2030, competition is rising. Using a portfolio builder allows you to present your designs attractively while highlighting your skills. This guide shares tips for building an architecture portfolio website and explores different website type examples to inspire your portfolio website design and showcase top architecture portfolio examples.

Showcasing your talent should be easy. With Wix’s portfolio builder, you can create a professional, eye-catching portfolio that shows your best work in just a few clicks. Wix’s customizable templates and easy-to-use tools let you present your skills with confidence–leaving a lasting impression on anyone who visits your site.
TL;DR: architecture portfolio website examples
An architecture portfolio website is your space to tell your professional story and showcase your style. We selected the best examples for their clean layouts, striking visuals, organized project pages and easy navigation—making it simple for clients and employers to see your strengths at a glance.
Selection criteria | Why it matters |
Design and layout | A clean, professional layout ensures your work stands out |
User experience | Easy navigation ensures visitors have a positive and engaging experience |
Content quality | Compelling project descriptions and a clear bio build trust and credibility |
15 architecture portfolio website examples
Here are 15 architecture portfolio website examples to inspire your next project. These standout sites represent some of the best portfolio websites and are all built on Wix. Wix offers beautiful templates for your online architecture portfolio, making it simple to showcase your designs online.
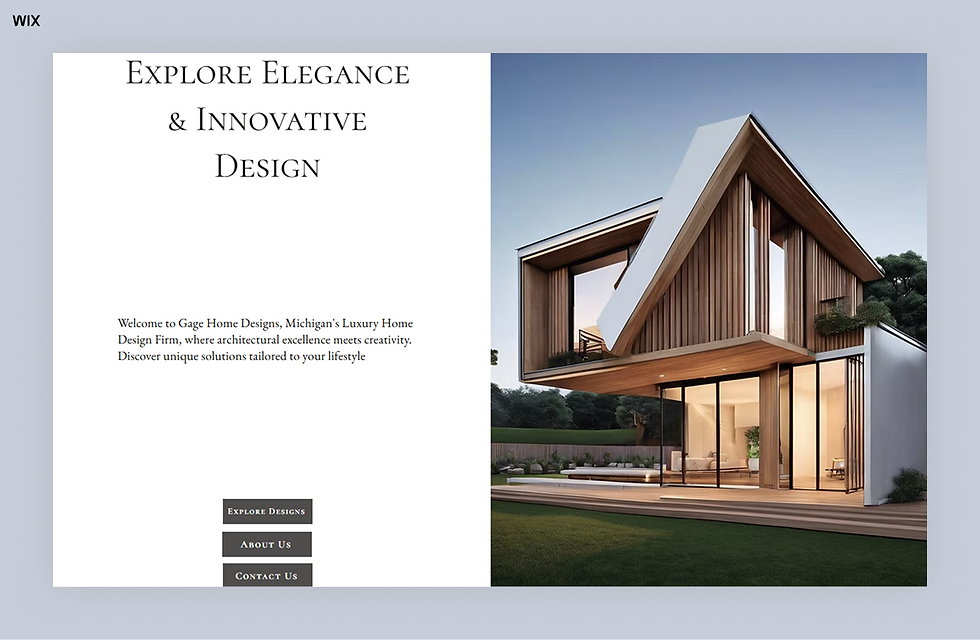
01. Gage Home Designs

Gage Home Designs nails what makes an architecture portfolio website strong, helping them build trust and show off their work. Their visual portfolio takes center stage, with striking, high-quality images of custom home designs. Visitors can easily explore and get inspired by all the styles. And for that extra layer of credibility, the testimonials. Gage Home Designs shares real feedback from happy clients, giving future customers a clear idea of what it’s like to work with them. This smart move—pairing beautiful visuals with social proof—builds confidence in their brand. It makes their site feel thoughtful, complete and genuinely client-focused.
Love what you see? Create your own architecture portfolio website using this same template.
Template name: Architectural design firm (sleek) website template
02. Richard Bell Architecture

Richard Bell is a member of the Royal Institute of British Architects. Immediately we see that he’s won the Deezen Award in 2018, since he proudly stamps the information on his homepage. This website makes really great use of white space: a frame surrounding the featured slideshow of work gives each image its chance in the spotlight, and the unique vertical strip running down the page highlights the menu of items. Its unique placement ensures visitors will be able to navigate to different pages of his portfolio website, which include an About page, architecture blog, and contact page, along with publications and awards.
Love what you see? Create your own architecture portfolio website using this same template.
Template name: Photographer website template
03. Golany Architects

As a firm, Golany Architects has been active in Tel Aviv since 1991. With more than a decade of experience under their belt, their priority is making sure that their portfolio is neatly organized while exhibiting the full span of their work. When you find yourself with more than a handful of quality projects to display, take the lead from Golany Architects. The firm succeeds to present a plethora of their best projects by separating them into categories: residential, commercial, institutional and landscape. It not only looks nice, but ensures that individual projects are easy for visitors to identify.
Love what you see? Create your own architecture portfolio website using this same template.
Template name: Architecture firm website template
Looking to land your next role? Learn how to make a portfolio for a job that gets noticed.
04. Studio Holmberg

Swedish architect Mathias Holmberg takes a minimalist approach to his online portfolio, Studio Holmberg. An extensive gallery takes up the majority of his homepage real estate, providing viewers with an engaging visual overview of Mathias’s work. Sticking with the less-is-more theme, Mathias one and only menu item is a contact page. It’s safe to say that this level of minimalism makes for a clean website that’s easy to navigate. While Mathias’s straightforward approach perfectly matches the style of his work, others might want to include more details about each project. If you’re drawn to this portfolio structure, there are ways to further contextualize your images without disrupting the design. Consider linking each image to a dedicated project page, or adding concise details using an elegant hover effect.
Love what you see? Create your own architecture portfolio website using this same template.
Template name: Photographer website template
05. Dean Works Architecture

Brooklyn-based architect Brandon Dean, who values sustainability, presents his work through his architecture portfolio website, Dean Works Architecture. Notice how his philosophy is elaborated on in his About page, which includes more than just a name and CV. Providing details like his approach and professional background helps us understand more of who he is, and what his goals are. Visitors to his site will also be greeted with a full-screen image of a project that’s not quite finished yet. Rather than appearing sloppy, this behind-the-scenes picture adds value by giving us a glimpse of Brandon’s process.
Love what you see? Create your own architecture portfolio website using this same template.
Template name: Start from scratch website template
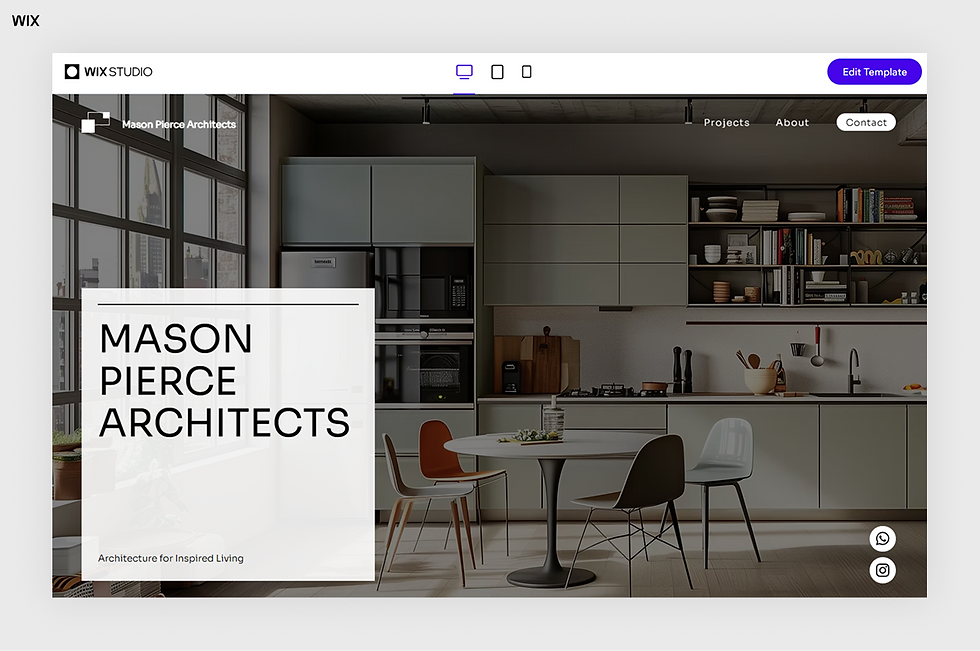
06. Campbell Architects

Campbell Architects shows you exactly how an architecture portfolio website can capture your firm's expertise across residential and commercial design. The site uses clean layouts, easy navigation and stunning full-width images that make each project—like the Petworth Rowhouse and Taj Residence—pop off the screen. Short, sweet descriptions focus on what matters most: function and context, so visitors get each project's story right away. This is one of the most polished architecture portfolio examples out there, proving how clear organization, smart structure and consistent visuals can show off both your credibility and creative flair.
Love what you see? Create your own architecture portfolio website using this same template.
Template name: Architect responsive website template
Editor’s note: This template comes from Wix Studio, our advanced platform designed specifically for professionals and agencies. Wix Studio offers powerful tools, full design flexibility and enhanced functionality—perfect for creating a website that truly reflects your brand and expertise.
07. Allen + Pepa

Allen + Pepa Architects creates an architecture portfolio website that feels both grounded and refined. Based in Geneva, Illinois, the firm celebrates local character through projects that mix heritage with modern design thinking. The site stands out for its warm visuals, open layouts and approachable language that make their work easy to explore. Readers can see how thoughtful storytelling and technical transparency—like sharing their use of BIM modeling—build trust and showcase design expertise. Among the best architecture portfolio examples, it shows that a portfolio doesn’t need to be flashy to leave a lasting impression.
Love what you see? Create your own architecture portfolio website using this same template.
Template name: Interior design company (warm) website template
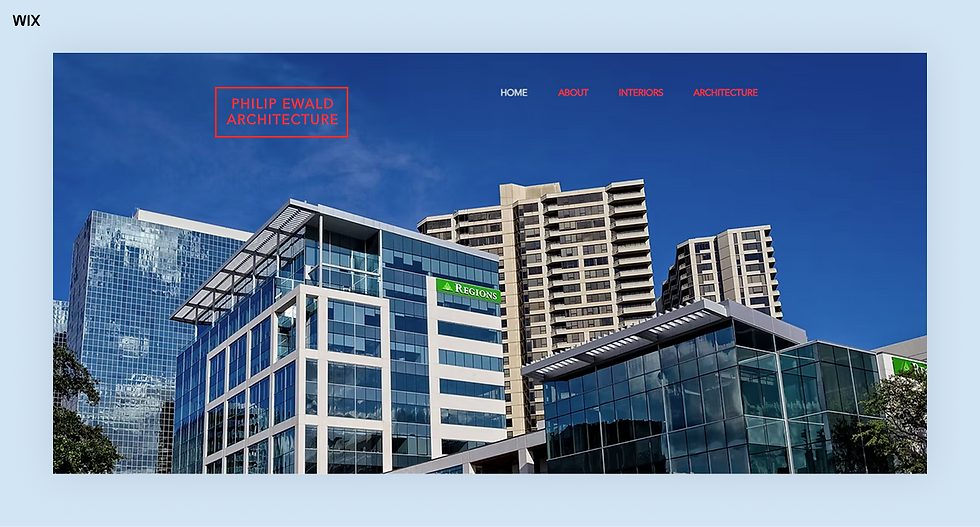
08. Philip Ewald

Philip Ewald in Houston showcases an architecture portfolio website that feels ambitious yet approachable. The site opens with striking images of commercial and civic projects, instantly giving a sense of scale and style. Projects are organized into clear categories like Corporate, Retail, Healthcare + Laboratory and Commercial Office, making it easy to explore by type. The layout keeps visuals front and center with minimal text, letting the designs speak for themselves. This portfolio example shows how strong organization, impactful imagery and a clean layout can help architects highlight both their creativity and expertise in a way visitors can quickly understand.
Love what you see? Create your own architecture portfolio website using this same template.
Template name: Architecture firm website template
09. Mastera Architects

Mastera Architects presents an architecture portfolio that feels both luxurious and approachable. The site highlights custom residential work with large striking images and minimal text, letting the craftsmanship speak for itself. Projects are easy to explore with clear navigation and high-quality visuals that emphasize design details and layout. This portfolio example shows how focusing on a niche, using strong imagery and keeping a clean elegant design can create a website that communicates expertise and attracts the right clients.
Love what you see? Create your own architecture portfolio website using this same template.
Template name: Photographer website template
10. Seventy2 Architects

Seventy2 Architects showcases an architecture website that blends commercial savvy with residential creativity. The homepage opens with bold visuals of office buildings, apartments and custom homes that instantly communicate scale and versatility. Navigation is simplified into clear categories like Commercial and Residential while project previews lead into immersive galleries that keep text to a minimum. This portfolio shows how mixing project types, prioritizing striking imagery and maintaining a straightforward layout can build a website that attracts both corporate and private clients.
Love what you see? Create your own architecture portfolio website using this same template.
Template name: Art store website template
11. LGS Design & Drafting

LGS Design & Drafting makes it easy for visitors to explore their work while feeling connected to the team. The homepage highlights projects like home additions, remodels and light commercial work through clean layouts and bold visuals. The site includes a chat feature for instant questions and a contact form in the footer for easy inquiries, making it simple for potential clients to reach out. This portfolio example shows how combining accessible communication tools, clear visuals and an organized layout can create a website that showcases work and encourages engagement.
Love what you see? Create your own architecture portfolio website using this same template.
Template name: Home remodeling company website template
12. J Dye Designs

J Dye Designs presents an architecture portfolio website that highlights 3D renderings, architectural drafting and custom design services. The homepage showcases photo-realistic visuals that immediately demonstrate the firm’s skill in turning ideas into detailed designs. Visitors can explore sections for house plans, 3D and virtual designs, and decorating ideas, with a clear pathway to reach the team via the contact page. This portfolio example demonstrates how showcasing specialized services and letting the work speak visually can make a website feel both professional and approachable.
Love what you see? Create your own architecture portfolio website using this same template.
Template name: Interior designer website template
13. 21st Parallel

21st Parallel Design Studio brings island living to life with an architecture portfolio that blends modern design and a relaxed, tropical vibe. The homepage’s large, striking images of Maui homes—featuring wood, stone, glass and open layouts—immediately show the local lifestyle. Their design process is easy to follow, covering everything from site analysis to construction. This example shows how a clear process and impactful visuals can make a design firm’s work feel both approachable and inspiring.
Love what you see? Create your own architecture portfolio website using this same template.
Template name: Artist website template
14. Lauren Taylor

Lauren Taylor offers a clean, personal architecture portfolio website that effectively presents her services and design philosophy. The site features a simple one-page layout with numbered sections for About, Portfolio, Process and Contact, making navigation easy for potential clients. This structure works well as an architecture portfolio, guiding visitors through her story and work in a clear, logical way. The portfolio section combines finished project photos with floor plans and mood boards, providing a comprehensive view of her creative process from concept to completion. This approach helps clients understand her aesthetic vision and functional goals, emphasizing meaningful, livable design.
Love what you see? Create your own architecture portfolio website using this same template.
Template name: Interior designer website template
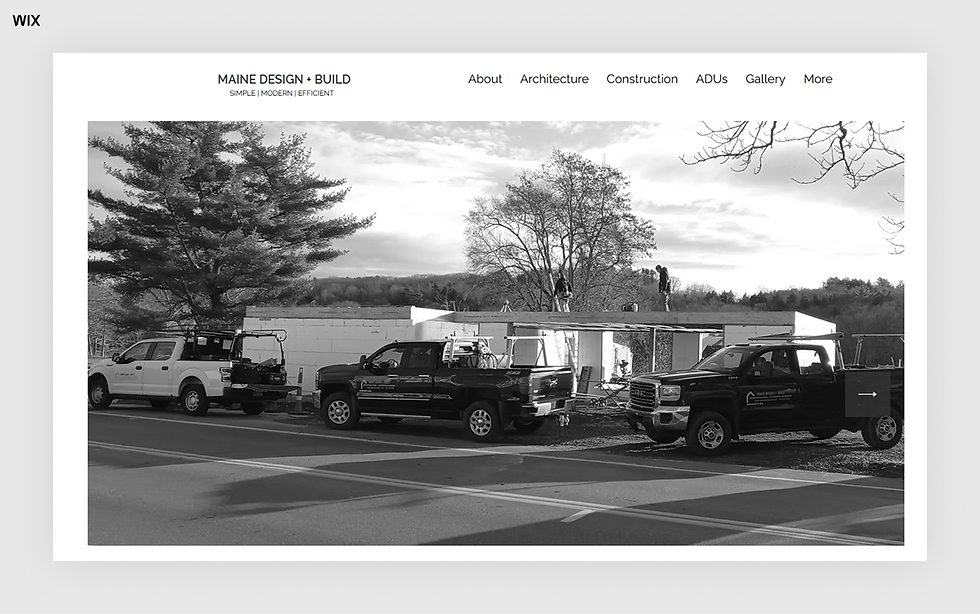
15. Maine Design Build

Maine Design Build offers a great architecture portfolio example by separating its work into distinct design and construction galleries. This website immediately directs visitors to view either architectural designs or completed construction projects. This clear division allows potential clients to explore the specific services they need. The site emphasizes its full-service design-build capabilities and its focus on sustainability and collaboration with local businesses. By presenting its services from pre-design through construction alongside project galleries the firm effectively communicates its comprehensive process and expertise.
Love what you see? Create your own architecture portfolio website using this same template.
Template name: Architecture firm website template
Ready to learn how to start an architecture business? Your eye for design can go a long way when it comes to creating thoughtful, effective website architecture.
What is an architecture portfolio website?
An architecture portfolio website is designed to reflect your professional style, personality and above all else—experience. It should showcase your greatest architectural accomplishments to date, including pertinent information to describe yourself and samples of your work. Compared to a physical professional portfolio, it will need to include visual elements that can translate your oeuvre into a succinct virtual format.
Whether you’re an independent architect, or representing an architectural firm—an architecture portfolio is an essential element at any stage of your career. Acting as a meeting point between you and potential clients, your portfolio will show interested parties all that you're capable of, opening the doors to new projects for years to come. Using your professional portfolio as a personal marketing portfolio is never a bad idea. It can also help you make money as an architect.
Learn more:
Tips for creating an architecture portfolio website

Rome wasn’t built in one day, and your website won’t be either. Do some prep by gathering up knowledge of what an online portfolio is or checking out the latest web design trends. You can also check our some web portfolio examples.
In the meantime, here are some tips on how to make a portfolio on the web. These are 10 practical things to keep in mind before you dive into your architecture portfolio’s design:
01. Treat your template like a foundation
Every architect knows that a building is only as good as its foundation. In many ways, a portfolio template is the foundation when learning how to make a website. Start by looking for a template with the layout you need to bring your concept to life. This might mean finding a minimalist website template, or using one with more modern features like parallax scrolling.
Once the foundation is set, you’ll be able to customize every detail yourself while developing your own visual language. From the font you use, to the images you include or what background you feature—each element will play an active role in representing your professional career and goals.
"An outstanding portfolio is all about storytelling. It’s not just a showcase of work but a narrative that weaves together a professional’s skills, creativity, and personality. Features like dynamic presets, AI setup and beautiful templates let creators bring their stories to life, ensuring that every portfolio not only stands out for its aesthetic appeal but also tells a compelling story about the creator behind it." - Hani Safe, product lead at Wix

02. Carefully curate your portfolio
In the words of Frank Lloyd Wright, “less is more where more is no good.” When it comes to the works you present in your portfolio, be selective. Contrary to what you might think, you don’t have to present every project you’ve ever worked on.
Of course, the number of options will depend on what stage you’re at in your career. But in any case, this is an opportunity to show yourself at your best. Curate your portfolio in a way that emphasizes your most distinguished work, most relevant projects, and embodies the full range of your skill, without being too repetitive.
Feel free to include group projects and collaborations—these prove that you work well with others, something every future employer will be pleased to see.
03. Invest in your images
First impressions are made in seconds. As with any type of design portfolio, a seamless way to make a good first impression is to invest in your images. High-quality photos of your completed projects will ensure that you give potential clients an adequate taste of the real thing. With each project, choose quality over quantity and limit yourself to the best photos of your work.
Consider adding images from each stage in the building process, so visitors can fully immerse themselves in your work. As an architect, you’ll also want to include 3D model drawings or plans in order to represent the full scope of each project. Original sketches are also key, since it's a critical part of the job (ahem—not the ones you drew on napkins).
04. Give your work a narrative
A picture’s worth a thousand words, but it doesn’t tell it all. Adding descriptive text to accompany the images in your portfolio is a great way to contextualize your work.
If you prefer minimal text, at the very least provide information like the date, location and name of each project. Endeavor to expand your narrative by including extra material that might interest your future employers. Perhaps you can add background details of the project’s location, reveal your philosophy, or describe key aspects of your process.
While architecture and other art portfolios tend to focus on visuals, remember that good copy is also key. In the same way architecture can communicate ideas, so do your written words. You want your language to maintain a professional style that won’t throw off clients, so be sure to keep your words concise, clear and intriguing—and free of grammatical mistakes.
05. Tell future clients about yourself
Chances are, your proud parents won’t be the only ones visiting your site. Ideally, your audience will reach potential clients, future employers and others within your network. That means you’ll need to introduce yourself.
Provide your professional bio on a dedicated About page, including a headshot, short description of yourself and a summary of your professional background. You might also want to upload your CV, which can exist as a page on its own, or be accessed with a PDF link or downloadable file. Either or both of these options will amplify your skills to prospective clients and provide them with a sense of trust.
06. Show off your achievements
When you get rewarded for your work, there’s only one thing to do—flaunt it. Don’t hesitate to list your achievements on your architecture portfolio website. This can include notable awards, contests you’ve participated in, or any written media about your projects.
The awards and publicity you receive are proof of your dedication and talent as an architect. Boasting them will only help you earn points with future employers, setting you apart from the crowd of competitors.
07. Make getting in touch easy
Your ideal situation ends with potential clients feeling so impressed that they need to get in touch with you. Make that easy by providing your contact information in a clear and accessible location of your site.
The best ways to incorporate these details are by adding them to your About page or CV, or alternatively creating a dedicated contact page. List the basics, like your business email address, phone number and links to your social networking profiles.
Two practices you might also consider are creating a contact form so visitors can reach out directly from your site, or reiterating your details on the website footer.
Learn more about contact us page examples and about us page examples.
08. Choose a winning domain name
The right domain name will strengthen your site’s professional appearance. Not to mention, boost your branding efforts. Oh, and it will also help your site become easier to find on search engines.
Short as it is, picking out a domain name, as part of your website development and branding efforts, that’s on point cannot be emphasized enough. Some rules of thumb for crafting a winning one include: keeping it short, on-brand (in this case, stick with your name or the name of your architecture firm), and using keywords like “architect.”
09. Enhance your mobile website
With all the excitement surrounding your online portfolio, it’s easy to forget about what it looks like from a smartphone. But these days, we like to have all the information we need at our fingertips. Since nearly half of global internet traffic arrives via mobile device, considering how to adjust your elements for a smaller screen is an absolute must.
With a Wix template, you’ll be set with a built-in mobile version. Still, you can improve it further by minimizing the number of items, adding useful call-to-action buttons and adjusting your menu size so that users can easily browse your site from their phones. Take advantage of the mobile features Wix offers to further polish your design.
"If your site isn’t mobile-friendly, it’s not search-friendly. At Wix, we design with mobile performance in mind—because great SEO starts with a seamless experience on every device." - Sharon Hafuta, SEO blog editor at Wix
10. Plan for regular updates
Yes, your online portfolio is here to stay. But as your career evolves, your website will have to evolve with it. Since you don’t want to start from scratch every time, plan ahead for easy website maintenance.
In order to reflect your most current professional developments, update your work periodically - every six months to one year. This will ensure that you don’t lag behind with outdated information.
Architecture portfolio websites FAQ
How many projects should I include in my architecture portfolio?
Aim for 8-12 of your strongest projects. This gives you the chance to show your range and skills without overwhelming viewers. Focus on quality, variety and projects that highlight your design thinking and problem-solving.
What makes a good architecture portfolio?
A good architecture portfolio should:
Be well-designed and easy to navigate.
Showcase your best work.
Tell a story about your design process.
Be tailored to your target audience.
Leave a lasting impression.
Do I need professional photography for my projects?
Yes, high-quality images are important, but they don’t have to break the bank. Clear, well-lit photos of models, drawings and renderings are enough to make your work look professional. Just avoid blurry or poorly lit images; they can seriously distract from your design.
What should you avoid in a portfolio?
There are a few things you should avoid in your architecture portfolio:
Poor-quality images: Make sure your images are high-resolution and clear. Blurry or pixelated images will make your work look unprofessional.
Too much text: Keep your text concise and to the point. Potential clients don't want to read through pages of text to understand your work.
A lack of variety: Show a variety of your work, including projects of different scales and styles. This will demonstrate your range of expertise.
A lack of personality: Let your personality shine through in your portfolio. This will help you to connect with potential clients on a personal level.
Should a portfolio be a website or PDF?
There are advantages and disadvantages to both websites and PDFs as portfolio formats.
Websites are more interactive and engaging, easier to update and share and can include multimedia content, such as videos and 3D models. However, they also require more technical knowledge to create and maintain and can be more expensive to host.
PDFs are easy to create and share, don't require a web hosting account and can be printed and distributed. That said, they aren't as interactive or engaging, they're difficult to update and they can't include multimedia content.
Is having an architecture portfolio website worth it?
Yes, having an architecture portfolio website is definitely worth it. In today's digital world, potential clients are increasingly looking for architects online. A well-designed portfolio website can showcase your work in a professional and engaging way, and can help you to attract new clients and grow your business.















































Comments