
If you want to turbo-charge your digital business results, there’s no better rocket fuel than an effective landing page. These powerful assets are vital for digital marketing strategies, as they show off your offerings and persuade visitors to make a purchase—all in a single, easy-to-read page.
You want to make landing pages as straightforward as possible for visitors; that's a lot easier than it sounds. In order to help you develop your own, we’ve put together a list of landing page examples with notes on what makes each one so great. Later on in the article, we’ll also review some landing page best practices.

Need inspiration for your website? With Wix, building a standout site is easier than ever. Choose from hundreds of customizable templates and use Wix’s easy drag-and-drop website builder tools to make your vision come to life. Turn your ideas into reality and see just how simple it is to create a unique, professional website.
What is a landing page and how does it work?
A landing page is a web page that offers visitors a standalone experience that helps them accomplish a specific goal without much effort. Whether visitors reach the landing page through an advertisement, a search results page or an email, it should meet their expectations.
The singular focus of a landing page is what sets it apart from other webpages. A home page, for example, broadly communicates your brand identity and business proposition and it invites further exploration. Home page visitors may want to explore multiple categories, view video content or look up customer service contact information. By contrast, a landing page typically focuses on a single call-to-action (CTA) that is hard to miss. Every element of a landing page works to help visitors complete that single action without distraction or confusion.
Ready to create a landing page? Check out today's top AI landing page builders or get started with Wix today.
What is the purpose of a landing page?
From a business perspective, a landing page exists solely to drive conversion, whether in the form of selling a product, capturing new subscribers or enrolling attendees for an event. The amount of people who fill out a form or click CTAs is usually pretty high. Quicksprout estimates that it can be as much as twice as high as the conversion rate for generic website content. Unbounce found that landing page conversion rates range between 10% and 19%.
As Yiftach Koronio, head of Social at Wix, puts it:
"A lot of market research goes into a great landing page. If you don’t know exactly what this person is thinking, you can’t convince them. If I can’t convert wherever I’m convinced, then it’s such a loss."
To make sure visitors move smoothly from looking to doing, marketers often create landing pages that go along with their marketing campaigns. This way, visitors are more likely to take the plunge and convert. Keeping tabs on how each landing page performs can give marketers a good sense of how well the whole campaign is working.
Use Wix’s landing page builder to generate an effective landing page of your own.
13 of the best landing page examples of 2025
A successful landing page is a snap for visitors to navigate—but creating it requires more effort. The page needs to communicate credibility without getting bogged down in details. How you strike that balance will depend on your industry, intended audience and unique business requirement.
To kickstart your inspiration and planning, we’ve rounded up some of the best landing pages on the Internet and highlighted the takeaways you can use for your own landing page designs.
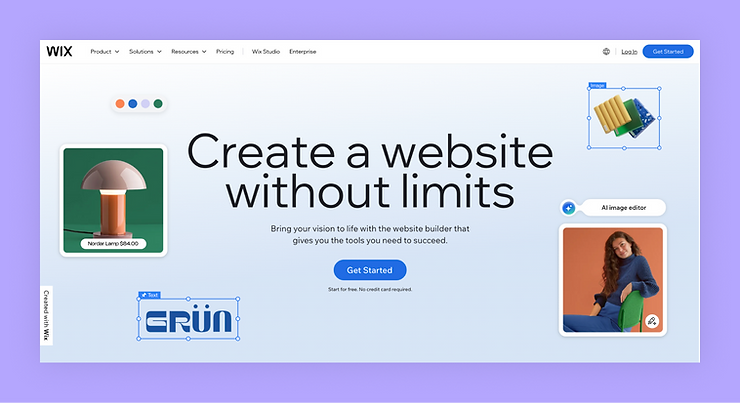
01. Wix.com
Our marketing team designed this landing page to attract potential clients at the beginning of their digital business journey. The content “above the fold” (meaning the top section of a web page) includes all the essential elements you’d expect to find when creating a landing page: the company logo, a concise headline conveying authority, engaging visuals and a prominent CTA.
What you can learn from Wix’s landing page:
Include a prominent CTA: The message “start now” is clear and conveys a sense of urgency. The blue color stands out nicely against the light orange background. It’s also useful that the CTA button appears in every section so that visitors don’t have to scroll to find it.
Use engaging visuals: Wix uses a captivating digital illustration that makes for a pleasant scrolling experience. The mountain in the first section points to the CTA, and a waterfall flows over it and through the rest of the page. The mountaintop image evokes the feeling of reaching new heights, suggesting that visitors will succeed as Wix clients.
Focus on key concepts: Although the product featured on this page has dozens of neat features, the page hones in on the top four. This makes it easy for visitors to quickly skim the information and still get enticed to learn more.

02. ExpressVPN
Virtual private networks (VPNs) add an additional layer of security to WiFi browsing, and ExpressVPN has created a landing page that communicates safety and simplicity. The main headline promises visitors a seamless online experience, and the graphic of someone accessing a variety of digital experiences reinforces that message. As visitors scroll down, the text describes the chief benefits of the service, accompanied by simple graphics that help make abstract concepts like “global access” more concrete.
What you can learn from ExpressVPN’s landing page:
Build trust on multiple levels: Given that ExpressVPN is a security tool, establishing credibility is important. With muted graphics and simple language, this landing page manages to do so without alienating the visitor. Prominent TrustPilot and app store reviews further signal that the company is reputable.
Put customer service in reach: While this landing page maintains a tight focus on the main CTA, it includes one other link—a button that connects visitors to 24/7 tech support. This exception reinforces the idea that visitors can quickly and easily get the help they need to get ExpressVPN working on their devices.

03. Blue Apron
Meal planning and ingredient delivery service Blue Apron aims to win new customers with a landing page that emphasizes the variety of menu options available. High-quality food photography entices visitors to keep scrolling, with content down the page emphasizing the service’s value, flexibility and convenience. The CTA remains consistent throughout, encouraging visitors to “view plans” and begin designing a subscription to suit their dietary preferences and schedule.
What you can learn from Blue Apron’s landing page:
Minimalism rules: Blue Apron could have cluttered this landing page with testimonials, menu examples and links to recipes, but it kept the focus on its core messaging: value and convenience. The landing page is quite short (it only has four sections) but it manages to mention a lot of features with the help of cute graphics.

04. LinkedIn Ads
This landing page outlines the benefits of advertising on LinkedIn to potential business customers. A fixed header menu with the CTA button “create an ad” stays anchored as visitors scroll through the content and the button appears twice more.
What you can learn from LinkedIn’s landing page:
Use a carousel to engage attention: In the middle of this landing page, visitors can click through a carousel presentation of the key benefits of LinkedIn Ads. The design gives each concept room to shine without devouring too much screen real estate.
Describe processes succinctly: The page concisely outlines the three-step process for launching an ad, signaling that visitors won’t waste time with a cumbersome backend system.

05. Hootsuite
Hootsuite is a social media management tool that helps marketers create, schedule and track all their social content in a single dashboard. The landing page aligns with the concept of social media being a fun but legitimate marketing tool, with Hootsuite’s trademark cartoon owl sharing center stage with a photo of a youthful-looking customer. The CTA, which is repeated throughout, invites visitors to start a 30-day free trial. Details about product benefits share space with a testimonial and a section displaying customer brand logos, which signal that the company has a track record of success.
What you can learn from Hootsuite’s landing page:
Organize an information hierarchy: Hootsuite’s page starts out with minimal text and an immediate CTA button for those who already know they want to get started. As visitors scroll, each section of the page includes more detail, with priority given to describing tools for Instagram and TikTok, followed by Facebook, Twitter and Pinterest. Granular information on pricing and product benefits is displayed down the page, followed by a button for scheduling a demo for visitors who seek a deeper dive.

06. Wondrium
The landing page for this streaming service uses a tiled background of movie title graphics to showcase the breadth of the service’s offerings, with a prominent CTA highlighting a 14-day free trial offer. Testimonials from well-known Internet creators provide proof points that the service is worth exploring, while a FAQ proactively explains more details of the service.
What you can learn from Wondrium’s landing page:
Use an FAQ to delve deep: In keeping with Wondrium’s educational focus, a prominent FAQ provides details about the service and reveals additional benefits, such as a quarterly magazine and audio-only streaming capabilities.

07. Uber for Business
The popular ride-sharing business has expanded to offer a feature set specifically for businesses, such as ride services for company customers and helping employees track travel expenses. This squeeze landing page, reached from a Google search, gives companies a fast track to setting up an Uber account with the headline “Let’s get started.” Three succinctly-stated benefits on the right persuade visitors to take action, while the logo at the top links to a purpose-built microsite for further information if needed. While the page looks different from the typical Uber app experience, the typeface and black-and-white color scheme make it recognizable as part of the Uber brand.
What you can learn from Uber’s landing page:
Create a skimmable pattern: Web design research shows that most users skim what’s on screen in a predictable pattern, with eyes moving across the page and down in a zigzag and “Z pattern,” or else straight down and then across to the right in an “F pattern.” Uber’s page uses an F-pattern by placing “Uber for Business” in the top left corner. After that, your eye is drawn straight down to the CTA form, with the three horizontal bands to the right providing supplemental material to skim.

08. Skillshare
This landing page design for online course provider SkillShare includes a navy blue background with text in high-contrast white and lime green. Tiled photos showcase the variety of course types available via the service, from cooking to computer skills. Using an F-pattern layout, the page uses the right-hand side to detail three key differentiators. The signup form requires just a name and email address to get started and visitors can use existing social media logins that are integrated with the site.
What you can learn from Skillshare’s landing page:
Keep signups simple: By keeping the number of required fields to a minimum, Skillshare’s page keeps visitors moving toward the goal of signing up for the service. Integrating with other login services makes the process even easier, allowing new customers to avoid needing another username and password to remember.

This event page for a data service provider demonstrates a commitment to mingling informative content with networking and fun. Detailed descriptions, an agenda and an interactive event finder give potential attendees all the information they need to find the right event for them.
What you can learn from Snowflake’s landing page:
Not every audience needs flashy design: This straightforward page looks information-heavy, with minimal graphics and plenty of text. While that’s the opposite of most landing pages, for a data analytics audience, the wonky approach may be just right.
Add an element of exclusivity: By stating that events are sold out and inviting viewers to fill out the form to be placed on a waitlist, Snowflake signals that their events are worthwhile and exclusive. This positioning helps ensure that visitors who sign up will rush to register when another event invitation comes their way.

10. Spatium
Different shades of purple and captivating images of outer space make it difficult not to install this Google Chrome extension on your computer. An abundance of blank space accentuates the limited text, creating an attractive and straightforward design. The CTA includes a reminder that the extension is free; for those who need more information, the page goes on to illustrate functionality with lush photos and to list widgets and options included with the download.
What you can learn from Spatium’s landing page:
Keep it simple: If the CTA can be accomplished quickly with little risk or cost to the visitor, there’s no need to over-elaborate. While you should spell out essential details (such as shipping costs for a product or which devices are compatible for a download), make the action as easy to take as possible and be sure any checkout or download processes are similarly streamlined to keep visitors on track to completion.

Landing pages give retailers the room to elaborate on style elements, technical features, craftsmanship and other differentiating details of their products. To that end, this page dedicated to wireless headphones includes extensive information on sound quality, charging capabilities and built-in functions. Large visuals and concise text spell out the benefits, while the “buy” button links directly to the shopping cart, shortening the path to purchase.
What you can learn from Beats by Dre’s landing page:
Use a floating header: If a landing page is long, visitors can lose track of the initial CTA. Repeating the button at several points throughout the page is one solution, but it’s more elegant to use a floating header that anchors the button at the top of the screen at all times, keeping it within reach.

This conference landing page makes it easy to secure tickets with a focused CTA and persuasive content to convince visitors that the event is worth their time. Video, photos and speaker bios showcase the event’s subject matter and aggregation of expert talent, while clearly-delineated descriptions of the two available ticket types make it easy for visitors to select the right price point for them.
What you can learn from Inbound’s landing page:
Hone the purchase options: While it can be tempting to show a variety of price points and products to appeal to multiple tastes, having too many options to choose from can confuse and overwhelm viewers. By sticking to the two ticket types available to attendees who aren’t also exhibiting as vendors, HubSpot avoids complicating the selection and gives page visitors a binary choice.

13. Masterclass
Online course provider Masterclass has set the standard for marquee instructors and its offering for screenwriting is no exception, with Oscar winner Aaron Sorkin teaching the ins and outs of the trade. For those who search for the class using Sorkin’s name, Masterclass has devised a landing page with his photo front and center and a simple red CTA that makes it straightforward to claim a class spot. Video preview clips and a course outline help visitors decide whether the content will meet their needs.
What you can learn from Masterclass’ landing page:
Use star power: If you’re working with an influencer or have a celebrity connection, by all means put their endorsement or credentials front and center. Masterclass appeals to its target audience with this approach, attracting visitors who want to be able to name-drop their instructors at cocktail parties. The clean and simple design of the rest of the page concentrates attention on the celebrity, while the preview clip demonstrates why they’re worth paying for.

8 keys to success for landing pages that convert
As you can see from the variety of one-page websites above, the specifics of your business and your landing page goal will influence the design and content choices you make. Even so, a core set of best practices apply. Whether you’re using a landing page template or decide to code your page from scratch, keep these principles in mind:
01. Know your audience
The design, messaging and CTAs should align with your intended audience’s needs. Research in advance what motivates potential customers or clients. Analyze the performance of your current website content to identify successful tactics and target your landing page to a specific cohort and situation.
Once you’re ready to assemble the landing page, develop its elements with the goals of building trust and persuading visitors to take the next step. Content to tailor includes:
Explanations: if your products are complex or your potential buyers tend to research purchases heavily, consider a FAQ. Comparison charts, instructional videos, detailed specs and even head-to-head comparisons with competing products can also be effective. Not only do these elements provide clarity about the product or service, but they demonstrate that you care enough to proactively address key questions in a format that works for your audience.
A curated list of social networks: While you want to make the CTA the primary focus on the page, including a feed of user-generated content and linking out to social hubs can signal that your brand has an established community that visitors can join. But don’t be indiscriminate; selecting the social networks most relevant to your specific audience is a way to signal that you’re attuned to their preferences.
02. Spotlight your CTA
A clear and compelling CTA is the single most important element of a landing page. The CTA is why the page exists; all the other content elements should support it. For landing page visitors, the CTA represents the solution to the problem, challenge and question that caused them to check out the content in the first place. To maximize conversion, heed these tips:
Use an eye-catching design: The CTA button or form should align with your brand’s overall look and feel, but don’t be afraid to use bold colors and fonts.
Get pithy with language: Ideally, your CTAs should be short and sweet. They shouldn’t be longer than four words. Make sure to use action-oriented verbs such as “Subscribe” or “Try.” Do your best to keep your CTAs in your brand’s tone of voice.
Keep it front and center: Wherever visitors are on the page, they should be able to see the CTA without needing to scroll in either direction. You can either make the button sticky so that it’s always in view or copy the button to every fold.
Streamline other navigation: To keep the focus on the CTA, remove links that could potentially distract visitors and send them meandering away. There’s no need to include a website menu leading to multiple pages. Carefully curate what navigation and links you do include so that they all support the CTA. Make sure to set links to open in new tabs to ensure the landing page stays accessible.
03. Design for a quick skim
In today's fast-paced digital world, consumers have shorter attention spans and countless distractions, which means they anticipate immediacy and convenience from online content. According to analytics firm ContentSquare, attention spans onscreen are under a minute and 50% of users no longer bother to scroll. Landing pages are under special pressure since their goal is to drive conversion, so the message has to be instantly clear and persuasive. To make the most of limited time and attention, consider these tactics:
Showcase your brand identity: All the elements on the page should work together to establish a recognizable identity within seconds. Every choice, from the color scheme to the tone of the text, is an opportunity to reinforce your brand.
Keep text clear and short: Most of your page copy should be concise and no longer than a sentence or two. If you want to communicate more elaborate concepts, use bullets, an FAQ format, collapsible accordion sections and tabs to avoid overwhelming visitors with large blocks of text.
Use visuals to communicate: Everything from image composition to the color palette affects the user experience, so it’s vital that you carefully consider every design choice you make to ensure that they are serving your goal for the landing page. Use video and images to illustrate features, functionality and quality in an eye-catching way.
Say it all above the fold: The most crucial information should appear above the fold, as this initial screenful will determine whether visitors keep reading, click or leave. Keep verbiage to 11 words or less and include a prominent CTA. If essential content is located lower down on the page, consider adding internal anchor links above the fold to enable visitors to skip to the topic that interests them most.
Incorporate whitespace: Whitespace refers to the amount of blank space surrounding a webpage’s visual elements. Leaving a significant amount of whitespace draws the user’s eye to important elements and makes content easier to process.
Align your design with proven skim patterns: Eye-tracking studies from leading web design and usability firm Nielsen Norman Group show that web users generally skim pages in either an "F-pattern" or a "Z-pattern." In the F-pattern, they read straight down from the top left, then scan across horizontally. In the Z-pattern, they read from left to right along the top, then diagonally down to the left, and then from left to right again. By using these patterns to construct the anatomy of your landing page, you can conform to their skimming patterns so as to hold their attention and increase engagement.
04. Mobile-first is a must
According to Insider Intelligence, consumers now spend more time on their phones than they do watching TV and the majority of web traffic comes from mobile devices. To maximize your landing page’s chances of success, pay special attention to the mobile version of your landing page. Wix’s website design AI automatically reengineers desktop layouts to fit on mobile. It’s also easy to toggle between the desktop designer and the mobile designer so you can make your own adjustments.
Be inspired by these mobile landing page examples.

05. Connect the experience across touch points
To maximize the impact of your advertising campaigns, it's crucial that your landing pages offer a consistent and cohesive experience. Regardless of whether visitors arrive via a sponsored social post or a search ad, they should immediately recognize the landing page as a natural extension of their prior interaction. This means using consistent color schemes, images and promotional offers throughout the entire funnel. Note that some of the best landing page builders have built-in branding tools to help you manage your visual identity and messaging across all fronts.
06. Reduce friction for quick action
Integrate services such as Google Login or Venmo payments into your landing page to make it as easy as possible for visitors to respond to the CTA. These third-party services enable visitors to skip the tedious task of filling out form fields, and they can also provide reassurance that sensitive information will stay secure. For example, a Venmo option allows customers to place purchases without keying in sensitive bank or credit card details.
07. Put the squeeze on squeeze forms
While user data is valuable, it's important to strike a balance when requesting information on a landing page form. Long forms can be off-putting, especially on mobile devices with cramped keyboards and limited screen space. Consulting and research firm Gartner recommends limiting your form to between three and five fields. If your form asks for sensitive information, explain why the information is necessary and link to your privacy policy.
08. Test and retest
Landing pages aren’t “set it and forget it” projects—it takes time to perfect a landing page and figure out what resonates with your audience. Luckily, landing pages offer a controlled experiment due to the limited number of outcomes. Therefore, it's much easier to track and analyze their performance compared to other complex marketing campaigns.
A/B testing is an effective way to determine the effectiveness of different elements on your landing page. By changing just one variable at a time and measuring its impact, you can identify what works and what doesn't. At Wix, our landing page optimization process can be as granular as testing the impact of the color of a CTA button on its performance. Options for elements to tweak include:
Shorter or longer text: Although landing pages are generally more effective when they are concise, certain sections may require more detail in order to effectively convey their message to visitors.
More direct or time-sensitive messaging: Does the verbiage of your CTA explain enough while motivating action? Does it help to add a countdown or deadline to drive more immediate conversions?
Background or text colors: Make sure your CTAs and headers stand out without being jarring.
Size and placement of CTA: Is the link to take action coming too soon? Is it buried too deep on the page? Experiment with both Z and F pattern layouts to see if either yields a better conversion rate.
Image selection: Videos and images can have a massive effect on the performance of a landing page. Experiment with different types of media—such as closeups versus lifestyle photos, or videos versus still image carousels—to find what resonates best with your audience.
Promotional offer: To improve your landing page, it's important to test different offers such as a free trial versus a low monthly fee or a percentage discount versus a free gift. By tracking the results, you can not only optimize your landing page but also gain insights that can inform your other digital promotions.
Landing page design best practices
Landing pages are crucial for capturing leads, driving conversions and achieving your marketing goals. To create and design effective landing pages, follow these best practices:
Define a clear objective: Before creating a landing page, clearly define its objective. What do you want visitors to do when they land on the page? Whether it's signing up for a newsletter, downloading an eBook or making a purchase, having a clear goal will guide the design and content of the landing page.
Target specific audiences: Tailor your landing page to the specific audience you want to attract. Understand their needs, pain points and interests to craft messaging and visuals that resonate with them.
Craft compelling headlines: Your headline is the first impression you make, so make it count. Use strong action verbs, benefits-oriented language and a clear value proposition to capture attention and entice visitors to read further.
Use engaging visuals: Visuals are powerful tools for storytelling and conveying emotions. Use high-quality images, videos or infographics that complement your message and showcase your product or service in a visually appealing way.
Write persuasive copy: Your copy should be clear, concise and persuasive. Explain the benefits of your offer, address any potential objections and use a conversational tone that connects with your audience.
Include a strong CTA: Your CTA is the button or link that tells visitors what you want them to do. Make it clear, prominent and easy to find, using action-oriented language that encourages immediate action.
Keep the design simple and focused: Avoid clutter and distractions. Use a clean and uncluttered design that guides visitors' attention towards the CTA. Use whitespace effectively, and make sure the layout is intuitive and easy to navigate.
Optimize for mobile devices: A significant portion of web traffic comes from mobile devices. Ensure your landing page is optimized for mobile viewing, using a responsive design that adapts to different screen sizes and provides a seamless user experience.
Track and analyze performance: Implement tracking tools to measure the performance of your landing page, such as conversion rates, bounce rates and time on page. Use this data to identify areas for improvement and optimize your page for better results.
Landing page examples FAQ
What is on a landing page?
A landing page is a standalone web page that is designed to achieve a specific goal, such as generating leads, making sales or getting visitors to sign up for your newsletter. Landing pages are often created as part of a marketing campaign, and they are typically linked to from other pages on your website or from paid advertising.
Here are some of the key elements that are typically found on a landing page:
A clear and concise headline: The headline should be clear and tell visitors what the landing page is about.
A brief overview of your product or service: The landing page should provide a brief overview of your product or service, and it should highlight the benefits that visitors will receive.
A strong CTA: The landing page should include a strong call to action, such as a button or link that visitors can click.
Testimonials: Testimonials from satisfied customers can be a great way to build trust and credibility.
A contact form: If you want visitors to contact you, you should include a contact form on your landing page.