- Sharon Hafuta
- Nov 11
- 17 min read
Updated: 7 days ago

Website design has come a long way since the dawn of the internet. With the development of technology, the use of tools like a drag and drop website builder, AI and the online opportunities that follow, a wave of innovative websites set the new standard for what best web design means.
To celebrate the spirit of this burgeoning creativity, we worked with Dafna Rabin, Wix's template design team lead, to compile a list of the best websites to inspire your next creative move.

Need inspiration for your website? With Wix, building a standout site is easier than ever. Choose from hundreds of customizable templates and use Wix’s easy drag-and-drop website builder tools to make your vision come to life. Turn your ideas into reality and see just how simple it is to create a unique, professional website.
TL;DR: best website designs
Looking for fresh ideas to make your website stand out? This post rounds up the best Wix websites, featuring a mix of bold layouts, clean minimalism, standout portfolios and innovative eCommerce sites. Whether you’re building a personal project or launching a new brand, these examples offer plenty of creative direction to inspire your design.
We break down what makes these designs work—from smooth navigation and fast load times to engaging visuals and mobile-friendly layouts—giving you practical tips to apply to your own website.
How we chose these website designs
What we looked for | Why it matters |
|---|---|
Visual appeal | Strong visuals make a memorable first impression |
Easy, intuitive UX | Visitors should know exactly where to go and what to do |
Originality | Fresh layouts and ideas help websites stand out |
Brand personality | The design reflects the voice and vibe of the brand |
24 best website designs
From business websites to personal blogs, these sites stand out for their creativity, masterful use of the best web design features and effective user experience. Going through our curated list of inspiration website design examples, we’ll point out one winning Wix feature for each of these amazing website designs—this way, you can accumulate web design inspiration and learn how to make a website of your own while designing with intentionality.
Tip: Not sure where to start with your web inspiration? Check out this list of Wix's best website design templates.
01. OK Drugs: best use of asymmetry

Exciting visuals? Check. Edible typography? Check. Spunky color scheme? Check. Cute iconography? Check. Vibrant graphics? Check. There are so many reasons OK Drugs made the cut for best websites and web design inspiration, but its use of asymmetry really cinched the decision.
One of the principles of design is to create balance within a composition. While many of the best website designs tend to achieve this using symmetrical layouts, OK Drugs approaches balance in an asymmetrical fashion. The collaged layout honors the brand's unconventionality and the bounty of white space prevents the site from overwhelming its chill-seeking guests.
Love this design? Build your own version using this Wix template:
Template name: Start from scratch website template
Editor’s note: This site was built using a blank template, perfect for creators who want full design freedom and total control over every detail. Starting from scratch lets you craft a completely custom layout, choose every color and element and bring your unique vision to life without any preset constraints.
02. Sonja van Duelmen: best one-page website

Incorporating animation, galleries, use of multimedia and a playful use of typography and fonts, Sonja van Duelmen's one-page website is a delight to scroll through. She mixes layouts without disorienting the user, demonstrating her prowess as a designer and at designing with perspective in mind.
Using one of her designs as a cover image, Sonja developed the website header to mimic a magazine cover. Her website title sits boldly in the center of the page and aligns with a curve in the cover image. On the right-hand side, anchor points function as a table of contents.
Dafna appreciates the use of Wix's Strips and Columns, tools that enable users to create responsive, full-width elements. "It’s very interesting and dynamic and different and experimental," she says. "The creator explored different options, layouts, features and ways of using typography. It’s not repetitive."
Love this design? Build your own version using this Wix template:
Template name: Artist website template
Expert tip: Check out our one page website builder if you wish to create your own one page website.
Learn more:
03. Yantra: best restaurant website

Unlike many restaurant websites, Yantra's focuses on the atmosphere and eliciting emotion instead of its food. The homepage features a full-bleed gallery of stunning images of the restaurant's interior, which promises a new feast for the eyes around every corner. We love that the online menu features a tab for each section of the menu (since scrolling through the extensive menu would've otherwise been quite overwhelming) and how human-centered design wins the day. Also, the site builder used the Wix Gift Card feature so that regulars can easily gift e-vouchers to their loved ones.
Learn more: Why is web design important?
Love this design? Build your own version using this Wix template:
Template name: Boutique hotel design studio website template
04. Noah Demeuldre: best use of video

As an art director who has worked on commercials, film, music videos and TV, it's no surprise that Noah Demeuldre made the cut for best websites with his use of video. The one-page website is constantly in motion. Demeuldre's clips fill the screen, and the reveal scroll effect he applies to each one ensures that a visitor's experience moving through the video portfolio is as captivating as his work.
Tip: If you're great at making videos but not so great at building websites, check out these video website templates that can be used with the Wix website builder.
Love this design? Build your own version using this Wix template:
Template name: 3D designer website template
05. HERoines: best nonprofit website

We chose HERoines as the best web design example in the nonprofit website category, because of its effectiveness as a branding asset. The feminine color scheme and empowering imagery creates a cohesive brand image for the organization. This good looking site uses testimonials, a strong message statement and clear CTAs to draw in new members and encourage donations. Being able to incorporate your design and your conversion rate optimization efforts makes for a healthy and successful website.
Love this design? Build your own version using this Wix template:
Template name: Brand book website template
06. Daniel Aristizabal: best graphic design website

The second you arrive at Daniel Aristizabal's graphic design website, you’ve got to admit: this guy’s got skill and he's got a good-looking website. We love that he utilized such a wide range of Wix tools—such as VideoBox, Hover Box and Wix website animations—to create a highly interactive experience for visitors.
Most importantly, Aristizable decided to create a portfolio to showcase his latest projects, deploy storytelling and capture leads. An organized full-page layout gives us an overview of his work, and buttons placed at each of the four corners invite visitors to connect by providing a contact page and links to his Instagram and Behance profiles.
Love this design? Build your own version using this Wix template:
Template name: Gallery layout website template
07. Shinyoung Kim: best use of typography

Shinyoung Kim’s use of typography enhances what can already be considered an outstanding and good-looking site. She strategically uses several different fonts that complement one another: a loopy font for her signature, a rounded font for her subheading and a more classic serif font for menu text. Kim reserves a fourth clean and legible font for the site copy. This ensures a comfortable reading experience for everyone.
Love this design? Build your own version using this Wix template:
Template name: Illustrator website template
08. BlinkMyBrain: best favicon

Charming visitors and sealing its brand identity, BlinkMyBrain's favicon is a prominent detail that qualifies it for our best websites list. A favicon is a small image that appears in the website's tab next to its title so that a user can easily find it, even if they keep dozens open at all times. BlinkMyBrain's favicon is a cutout of a still from the animation director's clips: an elderly man flexing and wearing an astronaut helmet.
Love this design? Build your own version using this Wix template:
Template name: Filmmaker website template
09. Isshī: best parallax scrolling

The three-dimensional qualities of parallax scrolling makes viewers feel as if they are discovering hidden content, providing an engaging experience from start to finish. Isshī's unconventional use of the effect is particularly alluring. The site features floating graphics that serve as a backdrop to Isshī's logo, creating an "Alice in Wonderland" effect.
“I want people to feel like they're being sucked in...I want it to feel like a video game,” said Isshī's founder, Rolly Robínson, in an interview with us. Rolly utilized Wix's out-of-the-box animations to further create an immersive, ethereal experience.
Love this design? Build your own version using this Wix template:
Template name: Jewlery store website template
10. Cami Ferreol: best website footer

Don't overlook the footer just because it's the last thing people see on a website. Cami Ferreol proves just how strong an impression a great website footer design can make. Signing off with a postcard-like design, the creative strategist thanks website visitors, leaving her contact details and a recommended music playlist. Finally, Ferreol stamps the end of her site with a headshot and logo, earning her major points for personal branding.
Love this design? Build your own version using this Wix template:
Template name: Artist website template
11. Jennifer Xiao: best Gen Z design

If we could only use one word to describe Jennifer Xiao's site, it would be playful. And yet, the site's playfulness doesn't give you reason to take Jennifer less seriously. Rather, it demonstrates her capacity to connect with Gen Zers, who value authenticity.
The illustrator's animated logo sits squarely in the middle of six icons that visitors can click through to explore. This illustrator website's combination of rounded font and a clean white background creates an inviting atmosphere, while giving Jennifer's artwork the spotlight.
Love this design? Build your own version using this Wix template:
Template name: Illustrator website template
12. Ellen Von Wiegand: best lightbox

Even the best websites need a well-designed lightbox, and Ellen Von Wiegand's artist website provides a wonderful example of an amazing website design. Because the lightbox design is consistent with the rest of the website, it doesn't bother visitors when it pops on-screen. Featuring a discount and the promise of exclusive offers, the form incentivizes the reader to enter their email address before they hit the exit button.
Love this design? Build your own version using this Wix template:
Template name: Photographer website template
"The most important thing before building a website is good research. Know what you want to do and collect good inspirations that will contribute to your design." - Anna Suntsov, blog and social design team lead at Wix
13. Meppity: best use of movement

Using animation on a website can be tricky territory. As we can see from artist Anya Butler's website, implementing animation in small doses can create a visual flow for visitors that’s dynamic and engaging. From the jittery text to the hover animations, the moving elements aren't just fun to look at—they also guide a guest's interactions on the site.
Love this design? Build your own version using this Wix template:
Template name: Photographer portfolio website template
14. Tach Clothing: best online store

We chose Tach Clothing for our best online store because they prove how a beautiful website design can facilitate an ideal shopping experience for users, while still be a perfect example of inspirational web design. The minimalist design allows the fantastic photography to shine and makes navigation simple. The fact that a second product photo shows when a user hovers over an item makes for a pleasant and convenient shopping experience.
Love this design? Build your own version using this Wix template:
Template name: Accessories store website template
15. Wit180: best website background

The best website backgrounds set the perfect tone for the rest of the site’s design. In Wit180’s case, that tone is exciting, yet tasteful and out of the ordinary, providing an ideal setting for Graphic Designer Tim's online portfolio. The bright textured design complements the large, brown cardboard box that visitors see as soon as they land on the homepage. It brings excitement to an otherwise ordinary-looking object, which is there to emphasize Tim's passion in branding.
Love this design? Build your own version using this Wix template:
Template name: Design studio website template
16. Fei Luo: best photography website

When your photographs are this good, there’s no better way to show them off than with a full screen slideshow. Shanghai-based photographer Fei Luo does just that, putting her best works front and center on the homepage of her photography website. This helps to draw attention and demonstrate her skills and style right off the bat.
Love this design? Build your own version using this Wix template:
Template name: Landscape photography website template
17. Mariela Mezquita: best contact page

Mariela Mezquita's contact us page is just as sweet as the rest of her website. The round corners on the input fields, playful typography and cheeky tone create an approachable vibe that welcomes in strangers. “I really love the use of movement with the GIF and the use of color in the fields," said Dafna. "It makes it look like a game.”
Whereas experts would typically encourage you to limit web forms to only ask for the bare minimum, the fact that Mezquita has eight fields in her contact form shows her interest in getting to know all her potential customers. The non-mandatory pronoun field is especially thoughtful, as it shows she wants to make all her customers comfortable.
Love this design? Build your own version using this Wix template:
Template name: Graphic design website template
18. The Robin Collective: best website color scheme

Web design trends come and go, and this year we’re seeing extremes in both minimalist and maximalist directions. The Robin Collective perfects the latter, earning its place among the best websites with this spunky color scheme.
Capturing the attention of visitors with a sunshine-yellow background above the fold and bursts of pink and blue throughout, The Robin Collective demonstrates how an effective color scheme can draw people in and immediately set the tone. Not everyone can pull off such a daring design but The Robin Collective's use of color proves its status as an out-of-the-box agency.
Love this design? Build your own version using this Wix template:
Template name: Creative agency website template
19. Sharon Radisch: best homepage design

Sharon Radisch's chic homepage design shows how much of an impact a site designer can make with a simple layout. Colorful, abstract photos dominate the page in a grid-like pattern. At the bottom of the page, you'll find a bright yellow strip of text introducing the artist behind the site. When making a homepage, having a mix of dynamic, high-resolution photos is vital to telling a memorable story.
Love this design? Build your own version using this Wix template:
Template name: Fashion photographer website template
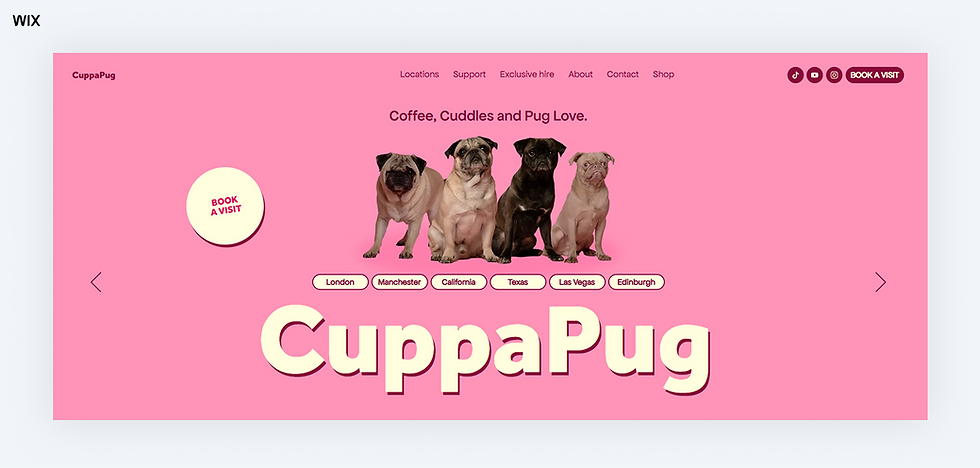
20. CuppaPug: best themed experience

CuppaPug is a one-of-a-kind café in London that combines two of life’s greatest joys: coffee and pugs. The website is an extension of the café itself, creating an online experience that feels just as fun and welcoming as cuddling with the resident pugs. The design is playful and inviting, with pug-centric animations and a warm color palette.
Love this design? Build your own version using this Wix template:
Template name: Minimal layout website template
21. Color Drunk: best use of bold design

Color Drunk’s website is a vibrant reflection of the brand’s fearless approach to interior design. The bold color palette, dynamic project galleries and playful animations create a visually striking experience that immediately grabs attention. The site’s intuitive navigation and thoughtful layout make it easy to explore the studio’s work, while the bold typography reinforces its creative identity. It’s a perfect example of how bold design can communicate personality and expertise.
Love this design? Build your own version using this Wix template:
Template name: One page layout website template
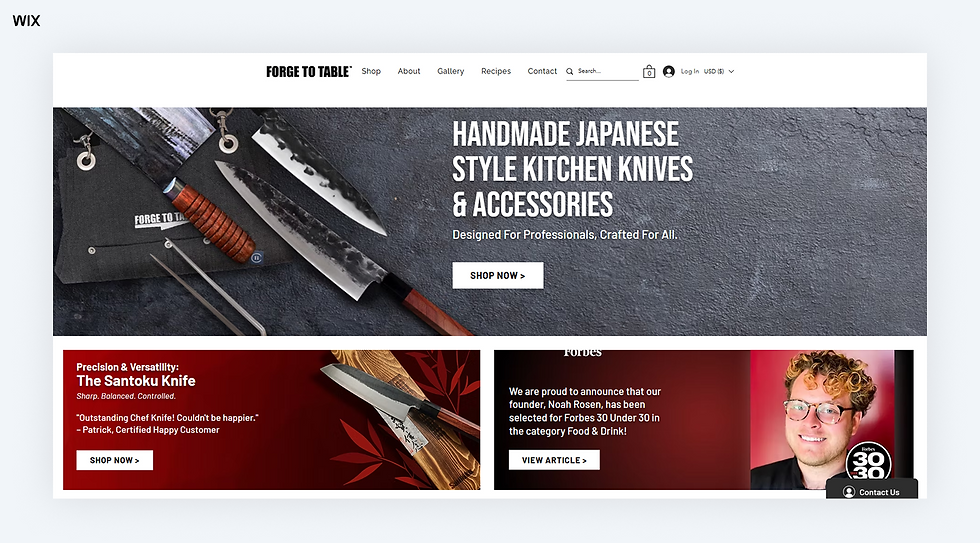
22. Forge To Table: best craftsmanship showcase

Forge to Table’s website is a sleek and modern showcase of its handcrafted knives. The minimalist design emphasizes high-resolution product images, allowing the craftsmanship to take center stage. Detailed storytelling about the knife-making process adds depth, while the intuitive shop layout ensures a seamless browsing and purchasing experience. The site’s clean aesthetic and focus on quality mirror the precision and artistry of the brand’s products.
Love this design? Build your own version using this Wix template:
Template name: Backpack store website template
23. Georgia Heins: best minimalist website design

Georgia Heins’ website is a masterclass in minimalist design, proving that less can truly be more. The clean, spacious layout allows her creative work to take center stage, with high-resolution visuals and subtle animations adding a polished touch. The monochromatic color palette and simple typography create a calming, sophisticated atmosphere, while the intuitive navigation ensures a seamless browsing experience. This site is a perfect example of how minimalism can amplify creativity and leave a lasting impression.
Love this design? Build your own version using this Wix template:
Template name: Fitness trainer website template
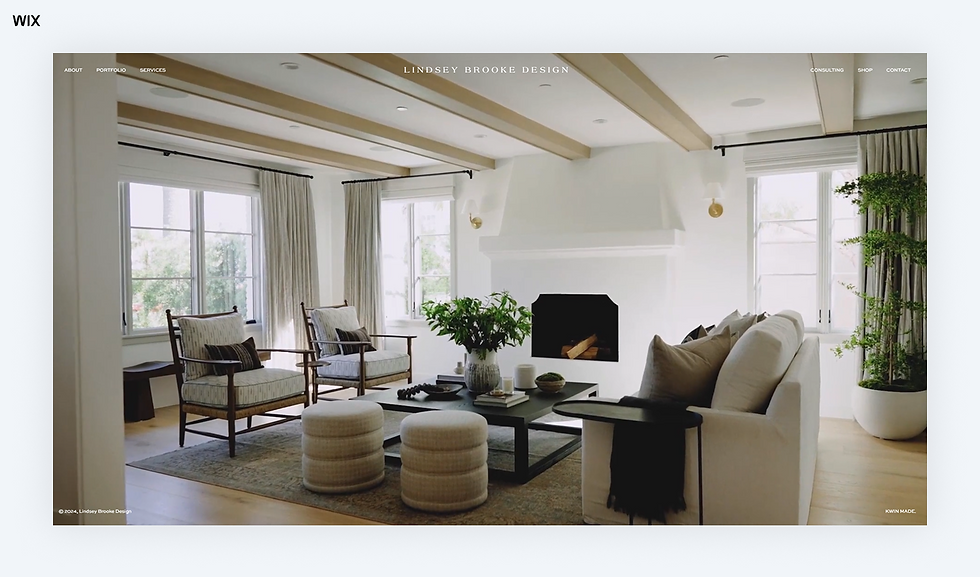
24. Lindsey Brooke Design: best use of neutral tones

Lindsey Brooke Design’s website is a study in understated elegance. The neutral color palette, paired with clean typography and spacious layouts, creates a calming and sophisticated atmosphere. Stunning project galleries showcase the brand’s timeless aesthetic, while the intuitive navigation ensures a seamless user experience. The site’s design perfectly reflects the studio’s focus on creating curated, livable spaces that exude warmth and style.
Love this design? Build your own version using this Wix template:
Template name: Interior design firm website template
For more web design inspiration, check out these top actor websites.
Subscribe to the Wix blog for a weekly dose of fresh web design content and updates.
What defines a best website vs a bad one?
Now that you’re inspired by the best web design out there, we've put together some of the factors that got them on our list, with the goal of helping you get started with your own good looking website.
A strong brand identity
Your website should reflect your brand's personality and values. This means using consistent colors, fonts and imagery throughout your site. This is true regardless of whether you build a personal or business website.
Make sure your website is easy to use
Visitors should be able to find what they're looking for quickly and easily. Use clear navigation and simple layouts and avoid long, rambling text blocks or unfocused navigation. Amazing website designs mean nothing if users can't navigate your site well. In fact, 60% of consumers abandon purchases due to poor user experience on websites, with poor navigation or layout being one of the top reasons.
Use high-quality images and videos
Visual content is a great way to capture attention and engage visitors. Make sure your images and videos are high-resolution and relevant to your content as this quality really defines our round up of good looking websites.
Use whitespace effectively
Whitespace can help to make your website look more organized and inviting. So don't be afraid to leave some space around your content. You can also use a dark mode option for visitors who prefer a more minimalist look.
Use mobile-friendly design
Your website should look good on all devices, from desktop computers to smartphones. Optimize for mobile or lead with responsive design so that your site will automatically adjust to the size of the screen it's being viewed on. Get creating your site via responsive AI with Wix Studio. Again no matter how amazing your website designs are, if your site is not mobile-friendly, users won't have a good experience.
Keep your website up-to-date and create engaging content
Make sure your website is always updated, content and design wise, to keep visitors coming back. Good web design examples do just this.
Learn more: What is web design?
Where to find web design inspiration for your site
"The most important thing before building a website is good research. Know what you want to do and collect good inspirations that will contribute to your design."- Anna Suntsov, blog and social design team lead at Wix
There are many places to find website design inspiration, both online and offline. Here are a few ideas.
Online web design inspiration
Website design galleries: There are many websites that showcase beautiful and inspiring website designs. You can also look for specific lists of websites in your chosen niche. For example, if you're opening a store online, you can explore these best eCommerce websites.
Social media: Social media platforms like Pinterest, Instagram and Twitter are great for finding website design inspiration. You can search for specific keywords or follow designers and studios that you admire.
Web design blogs: Many web design blogs regularly publish articles and tutorials with inspiring website designs.
Offline web design inspiration
Books and magazines: There are many books and magazines that focus on web design and inspiration.
Museums and galleries: Museums and galleries can be a great source of inspiration for website design. Look for exhibits that feature typography, photography or other forms of visual art.
Nature: Getting outdoors can actually help you design your website, too. Look for patterns, textures and colors in the natural world that you can incorporate into your designs.
Wix website examples for the best web design inspiration
Draw web design inspiration for your own site from these Wix website examples. Whether you create your site from templates, or scratch, there are Wix web design inspiration examples here for everyone.
Wix Studio website examples for amazing website designs
Turn your web design inspiration into fuel with these website examples from Wix Studio—the platform built for agencies and professionals.
Wix templates for the best web design
With over 800+ professionally designed website templates to choose from, the Wix template bank is a great place to draw web design inspiration from.
Dribble
As a platform where designers showcase their creative work, Dribble serves as a community for sharing and discovering design inspiration, showcasing portfolios and fostering collaboration within the design industry.
Behance
As an online platform for creative professionals to showcase and discover artistic work, Behance enables designers, artists and creators to present their portfolios, connect with peers, and find web design inspiration.
Top tips for website design
Creating an effective website starts with these tips:
Keep it clean and organized: Use a simple layout with minimal distractions to help users find what they need quickly. A clear, clutter-free design makes navigation easier and improves the experience.
Make it mobile-friendly: Ensure your site looks and works perfectly on any device, whether it’s a desktop or a smartphone. Create a seamless experience for every user.
Ensure fast load times: Speed matters. Compress images, optimize your code and use caching to make sure your site loads in seconds and keeps visitors engaged.
Use high-quality visuals: Professional images and graphics create a polished, trustworthy and visually appealing site that leaves a strong impression.
Make it interactive: Add engaging features like slideshows or dynamic menus to captivate users and encourage them to explore. Focus on a few key elements to avoid overwhelming your audience and make their experience enjoyable.
Add clear calls-to-action: Guide your users with standout buttons or links that show them what to do next—whether it’s making a purchase, booking a demo or filling out a form. Place CTAs strategically to create a natural, user-friendly flow.
Maintain consistency. Your tone, style and user interface elements shouldn’t vary from page to page. A consistent design builds trust and professionalism, helping visitors feel confident about your business.
Integrate with social media: Make it simple for visitors to follow your social channels by integrating them into your website. This strengthens your omnichannel marketing strategy and keeps users connected with your brand across multiple platforms.
Best websites inspiration and design FAQ
What are some tips for finding the best websites?
When you are searching for the best websites, be specific in your search terms. The more specific you are, the more likely you are to find websites that are relevant to your interests. You can also use multiple search engines to help you find a wider variety of websites. Also, don't be afraid to try out different websites to see which ones you like the best.
What are the criteria for a website to be considered the best?
There are numerous factors that contribute to a website being considered the best, including:
Popularity: The number of visitors a website receives is a good indication of its popularity.
Reputation: The website's reputation is another important factor. A website with a good reputation is one that is trusted by its users.
Content: The quality of the website's content is also important. A website with great content will be more likely to attract and retain users.
Design: Your website's design should be visually appealing and easy to use.
Functionality: The website should be functional and meet the needs of its users.
What makes a beautiful or best website design?
Beautiful website design is somewhat subjective, but there are some important components to keep in mind:
Clear and concise design: The websites are easy to understand and navigate.
High-quality images and videos: The websites use high-quality images and videos to engage visitors.
Consistent design: The websites use a consistent design throughout, creating a sense of visual harmony.
Responsive design: The websites look good and function properly on all devices, including desktops, laptops, tablets and smartphones.
How do I make my website look professional?
There are many free and paid templates available that can help you create a professional-looking website. On top of that, content is crucial: make sure to proofread your content carefully and keep it up-to-date. Typos and grammatical errors don’t look good, and stale content can make your website look outdated.
Which brands have the best websites?
There are many brands with great websites and you don't necessarily have to be a huge brand to have a good website. Dopple Press, for example have an amazingly creative website for a smaller brand. At the same time, larger brands such as Patagonia, Apple and Sony all have websites that represent not only the best of website design but their own vision and products too.
What do all good looking websites have in common?
Generally, good-looking websites have a clean and intuitive design, high-quality visuals, consistent typography, easy navigation, fast loading speeds, well-organized content, cohesive color schemes, user-friendly interfaces and are optimized for mobile devices. They balance best web design principles and practices with great UX.
What defines amazing website designs?
Amazing website designs are defined by their aesthetic appeal, intuitive navigation and seamless user experience. They feature a clean, mobile-friendly layout, high-quality visuals and consistent branding. Effective use of color, typography and white space are a must.



























Comments