- Rebecca Tomasis
- Sep 25
- 20 min read
Updated: Nov 13

When you start planning how to create your website for your brand or business, keep in mind that there are certain questions new visitors and customers will ask again and again. Adding a comprehensive FAQ page (frequently asked questions) to your site is one of the most efficient and cost-effective ways to handle these common queries. After all, 82% of consumers use knowledge bases, such as online FAQs, which shows the value of providing self-service options.
Preparing a collection of standardized answers to popular questions will have two major and obvious benefits. First, it will support your customers in their time of uncertainty. Next, it will save you, as the owner, the inconvenience of turning into a broken record.
So, when you’re planning the structure of your website, leave some time to work on an FAQ page. If you're not entirely sure how to do this, the following guided steps and examples below will help get you started when building your site.

Need inspiration for your website? With Wix, building a standout site is easier than ever. Choose from hundreds of customizable templates and use Wix’s easy drag-and-drop website builder tools to make your vision come to life. Turn your ideas into reality and see just how simple it is to create a unique, professional website.
TL;DR: best FAQ page examples
Finding the best FAQ page examples comes down to clarity, organization and user experience. We looked for pages that answer common questions quickly while showcasing strong design and navigation. These examples prove that an FAQ page can be both informative and visually appealing.
Our selection focused on how well each page helps visitors find answers without confusion. From layout and search functionality to branding and readability, every factor played a role in choosing the best examples.
How we selected the best FAQ page examples
Feature | Why it matters |
Clarity & organization | Ensures visitors can quickly find accurate answers without confusion |
Design & UX | A clean attractive layout builds trust and keeps users engaged |
SEO optimization | Helps the FAQ page rank on Google and attract more organic traffic |
Content quality | Provides concise helpful and up to date information for users |
Interactivity | Enhances navigation with tools like search bars or collapsible sections |
What is an FAQ page?
An FAQ page is a dedicated page on your website that provides visitors with quick and simple answers to common questions in an organized and structured manner. Even the best website designs can overlook the importance and impact of a well-executed FAQ page. A good FAQ section is a great way to improve your customer service strategy.
Of course, visitors can always reach out to you through a live chat or contact page to find answers. However, an FAQ page will streamline that process, putting you and your customers at ease, and saving you both time.
A good FAQ page can:
Sweep away all of your customers’ concerns
Save time by providing automated answers to repeating questions instead of answering them manually
Improve your site’s visibility on Google
Offer a better experience for your users

"The most important thing before building a website is good research. Know what you want to do and collect good inspirations that will contribute to your design." - Anna Suntsov, blog and social design team lead at Wix
15 best FAQ page examples
A smart FAQ page helps visitors find answers fast and builds trust along the way. In this roundup, you’ll find 15 best FAQ page examples that show how creative brands communicate clearly and make connecting with their audience even easier. Use these ideas to inspire your own site’s FAQ section.
01. Izzy Wheels

The FAQ page of Izzy Wheels stands out as a prime example of blending functionality with flair. While many FAQ sections adopt a minimalistic design, Izzy Wheels introduces a vibrant patterned background that energizes the page without compromising accessibility, thanks to the thoughtful use of a white background. This design choice ensures clarity and ease of reading.
View more minimalist websites for design inspiration.
Furthermore, Izzy Wheels elevates the user experience by integrating multimedia elements into several sections. This not only enhances engagement but also aids in conveying information more effectively. This approach demonstrates how creativity and accessibility can coexist, resulting in a user-friendly and visually appealing FAQ page.
Like what you see? Build your own FAQ page with this template.
Template name: Sporting goods store website template
02. The New Denim Project

In keeping with its minimalist design style, The New Denim Project (TNDP) keeps its FAQ section sparse and airy with plenty of white space and a stylish serif font in the company's primary brand color—you guessed it—denim blue. Like Equal Health's website, this one uses the Wix FAQ app's search function to simplify its navigation.
The page's content maintains TNDP's refined and sophisticated tone, further establishing brand consistency. Additionally, the thoughtful inclusion of a link to their contact page under the FAQ header adds a practical touch, allowing for seamless communication.
Like what you see? Build your own FAQ page with this template.
Template name: Fashion designer website template
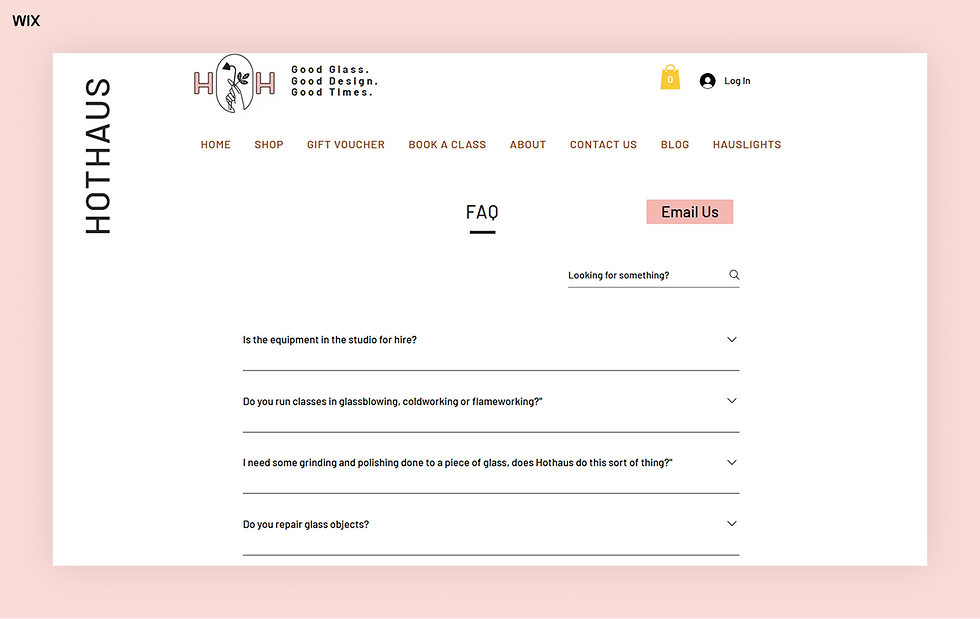
03. Hothaus

If your FAQ section is difficult to find, you'll end up getting a lot more questions in your inbox than are necessary. Hothaus makes its link to the FAQ section prominent in their website footer design. The playful prompt, "Questions? We thought you'd never ask," is immediately followed by "FAQ" in large, underlined letters, making it both inviting and easy to locate.
Their FAQ responses are injected with enthusiasm, highlighting Hothaus's commitment to warm and engaging customer service. Additionally, the strategic placement of an "Email Us" button adjacent to the FAQ header ensures that any queries not covered on the page are promptly addressed. The design is further enhanced by wide margins around the FAQ module, contributing to a clean and uncluttered layout that facilitates a user-friendly experience.
Like what you see? Build your own FAQ page with this template.
Template name: Art community website template
04. Inoutside

As you browse through the FAQs on Inoutside's website, you'll find a friendly and informative guide that covers everything from the availability of their garden rooms across different regions to the nitty-gritty details of installation timeframes. They walk you through what to expect regarding things like space requirements and navigating council approvals.
Delve a little deeper, and you'll uncover answers to some of the more technical aspects of prefab construction. Inoutside addresses potential site access challenges with reassuring ease, explaining their approach to tricky situations. They also demystify the concept of prefabricated construction, making it easy to grasp the benefits and processes behind their garden rooms. What's more, you'll get a clear picture of what the installation process includes, right down to the specifics of room accessibility and foundation requirements.
Like what you see? Build your own FAQ page with this template.
Template name: Construction company website template
05. Yam

Yam enhances the user experience on their FAQ page by adopting a filter system similar to Equal Health, streamlining the process of finding relevant answers efficiently. This thoughtful organization means that whether customers have questions about shipping, returns, or product care, they can quickly navigate to the appropriate section without sifting through unrelated topics.
Going a step further in its commitment to customer engagement and brand identity, Yam includes an extensive section on jewelry care. This is where the brand's ethos as a sustainable company shines through. They offer practical tips and recommendations for maintaining the quality and longevity of their pieces, such as how to properly clean and store the jewelry. By providing this information, Yam not only educates customers on preserving their purchases but also reinforces its values of sustainability and quality. This approach not only adds value to the customer's experience but also strengthens the brand's reputation as an environmentally conscious and customer-focused company.
Like what you see? Build your own FAQ page with this template.
Template name: Makeup store website template
06. Clean Break Divorce

Clean Break Divorce delivers one of the most reassuring FAQ page examples by tackling a difficult topic with exceptional clarity. The clean accordion design helps users navigate complex information without feeling overwhelmed which is vital for this subject. It directly answers pressing questions about costs, timelines and legal processes giving people clear and confident guidance.
What makes this page so effective is its empowering tone and thoughtful details. The answers not only explain the "how" but also correct common misinformation found online empowering users with accurate knowledge. This approach shows a deep understanding of the user's journey and is a powerful lesson in how to build an FAQ page that provides both answers and peace of mind.
Like what you see? Build your own FAQ page with this template.
Template name: Law firm website template
07. New Heights

New Heights delivers a brilliant FAQ page example that gets straight to the point, answering client questions with confidence and clarity. The accordion layout keeps the design clean and uncluttered, allowing users to find exactly what they need without scrolling through walls of text. They tackle important topics head-on, such as project timelines, website costs and why they choose to build on Wix. This direct approach helps potential clients quickly understand their services and process.
What makes this FAQ page so useful is how it defines its own terminology, like explaining the difference between "Low Ticket" and "High Ticket" websites. This educates visitors and helps them make informed decisions about what they need. By clearly outlining who they work with and what's included in a website package, New Heights WA sets clear expectations from the start. It’s a great model for how to use an FAQ page to build trust and qualify leads effectively.
Like what you see? Build your own FAQ page with this template.
Template name: Design studio website template
08. Montana Bible College

Montana Bible College offers a great FAQ page example integrated directly into its undergraduate program page. Instead of sending visitors to a separate section, they place answers right where prospective students are looking for information. The questions are straightforward and address major concerns for anyone considering higher education such as accreditation and credit transfers. This placement shows they anticipate student questions and provide answers at the perfect moment in the user's journey.
What makes this page a strong example is its directness and transparency. The college confidently explains its accreditation and provides helpful context about how credits transfer to other institutions.
Like what you see? Build your own FAQ page with this template.
Template name: College website template
09. Bianca Chaves

Bianca Chaves' FAQ page is a beautiful example of how simplicity can create a great user experience. The design is clean and elegant with a soft color palette that matches the brand’s aesthetic perfectly. It uses a straightforward question-and-answer format that provides direct, helpful information about product sizing, care and benefits. This approach makes finding answers quick and easy for customers.
What makes this page a standout is its bilingual functionality offering content in both English and French which broadens its audience reach. The answers are concise and empower customers by giving them the knowledge to choose the right products and care for them properly. It's a fantastic model for how e-commerce brands can create an FAQ page that is both stylish and incredibly practical.
Like what you see? Build your own FAQ page with this template.
Template name: Clothing store website template
10. Minors on set

Minors on set provides one of the most thorough FAQ page examples you’ll find covering a very complex topic. The page uses a clean accordion design to organize a large amount of information into manageable sections. It starts with a quick overview of rules before diving into specific state laws and union regulations making it a comprehensive resource for production teams.
The real power of this FAQ page is how it empowers users with detailed actionable information. By providing direct links to official documents and summarizing key legal points it demystifies a complicated process. This approach is a perfect example of how to build an FAQ page that serves as a vital educational tool establishing expertise and building incredible trust with your audience.
Like what you see? Build your own FAQ page with this template.
Template name: Creative CV website template
11. The Mud Oven

The Mud Oven’s FAQ section is a perfect example of how to put customers at ease before they even walk in the door. By placing the FAQs right on the homepage they answer key questions about pricing and booking right away. This approach is super helpful because it manages expectations and gives visitors the confidence to plan their visit.
What makes this FAQ so effective is its friendly and encouraging tone. It addresses potential concerns like "I'm not an artist" with supportive answers that make the experience feel accessible to everyone. This is a great lesson in how to create FAQ page examples that not only provide information but also build a welcoming atmosphere for your business.
Like what you see? Build your own FAQ page with this template.
Template name: Donut shop website template
12. Make It Artfull

Make It Artfull provides a great FAQ page example that feels like a friendly conversation. It’s integrated into their "Camps" page which is smart because it answers questions right where parents are looking for information. The page uses a simple Q&A format to address top-of-mind topics like reservations, age limits and pottery firing times making it easy for visitors to get the details they need.
What’s especially well done here is how they handle policy changes like their BYOB status with a positive and clear explanation. They also empower customers by offering projects as to-go kits which shows flexibility and a focus on customer convenience. This is a perfect model for how to use an FAQ page to communicate important information in an upbeat and helpful way.
Like what you see? Build your own FAQ page with this template.
Template name: Martial arts school website template
13. UrgiDoctor

UrgiDoctor's FAQ page is an excellent model of how to serve two different audiences at the same time. By using simple tabs labeled "For Providers" and "For Patients" it cleanly separates information and helps visitors find relevant answers fast. The design is straightforward and uses a simple question-and-answer format that makes complex topics feel approachable.
The genius of this page is its structure which allows UrgiDoctor to speak directly to the unique needs of both doctors and patients without confusion. This is a valuable lesson for any business with multiple customer types. By creating distinct paths within your FAQ page you can provide a better user experience and answer everyone's questions with clarity and confidence.
Like what you see? Build your own FAQ page with this template.
Template name: Baby consultant website template
14. Element Art Center

Element Art Center shows how an effective FAQ page can be simple and beautifully designed. The page uses a clean layout with lots of white space making the information easy to read and not at all overwhelming. It directly answers practical questions about parking, what to wear and cancellation policies which helps visitors prepare for their class with confidence.
What's really smart about this page is its helpfulness. By providing detailed parking options and clear instructions it removes potential stress for first-time visitors. This is a great lesson in how to create FAQ page examples that anticipate customer needs and provide clear supportive answers that enhance the overall experience.
Like what you see? Build your own FAQ page with this template.
Template name: Adult education center website template
15. Bluebird Teaching

Bluebird Teaching has built a fantastic FAQ page example that feels both comprehensive and personal. It uses a clean and simple question-and-answer format organized under a clear heading which makes finding information incredibly easy. The questions are thoughtful addressing not just how the platform works but also why a teacher should subscribe which gets right to the heart of their value.
The true strength of this page is how it clearly explains what happens to a user's files and subscription if they decide to cancel. This transparency is empowering and builds a huge amount of trust with potential subscribers. It’s a great reminder for anyone creating an FAQ page to tackle the tough questions head-on with honesty and clarity.
Like what you see? Build your own FAQ page with this template.
Template name: Meetup website template
The websites featured here were built with Wix and show what’s possible with real, DIY designs. They represent functional, effective and thoughtfully crafted options that help people run their businesses.
How to create an FAQ page

With the right tools and execution, you can have an FAQ page up and running on your website in no time. If you’re using Wix, the Wix FAQ app helps users create their own FAQ pages, providing ready-made layouts with customizable settings.
However, there are still preparations you’ll need to make. Whether you're interested in how to use the Wix FAQ app or are using an alternative website builder, here are the steps you need to take to create an aesthetically pleasing and functional FAQ page of your own when creating your professional site:
01. Identify your FAQs
“What is your return policy?” “How long will my appointment last?” “Is this product harmful to the environment?” Whatever your industry, you most likely receive questions similar to these from new and curious customers everyday. Now is the time to jot down and answer your most popular FAQs.
In order to create an FAQ page, you will first need to conjure a list of questions that you want to address. These should, at the very least, include the most common queries customers have about your products or services. Based on their abundance in the past, customers will undoubtedly express the need for answers to these questions in the future.
Compile a list of FAQs drawn from data on past customer service interactions, such as phone calls, emails, or social media comments you’ve received. This valuable research will give you an idea of what categories, questions, and concerns to include on your FAQ page.
Aside from tapping into customer service data, you can also find inspiration from the FAQs your competitors have already come up with. Furthermore, you can think about answers that will stress your business’s strengths, and other topics you want to highlight. For example, what is something you want customers to know about your product from the beginning?
If you’re wondering how much information you should put on your FAQ page, the answer is: as much as you want. As your list grows, you’ll want to arrange questions in a way that is not overwhelming for visitors. We’ll touch more on how to do that in the section on how to organize your answers below.
02. Choose your tone
Your brand has a unique voice that can be established and reflected in the tone of your website’s written content. Let your brand's voice guide your approach to communicating with customers on your FAQ page. Ask yourself, “Will I sound casual? Sensitive? Professional?”
While staying in line with your brand’s voice, keep your FAQ text clear, concise and understandable, without too many complicated terms that might intimidate your readers. People should be able to easily comprehend the answers you provide them. Moreover, short answers that are straight to the point and don’t linger on heavy detailed descriptions are the best way to a user’s heart.
03. Organize your answers
You’ll probably have to squeeze a decent amount of information into your FAQ page. Whether you have it all prepared right now, or plan to add more over time (which you most likely will), organizing this data into topics and subtopics is essential from the start. Dividing the content on your page will help visitors browse between questions, reach their desired answers quickly, and seek relevant questions they haven’t yet considered.
After you categorize your content, start arranging the topics and subtopics into a logical order. It’s recommended to catalog your questions from the most frequent to more niche. This will come in handy when you start to design your FAQ page, setting the foundations for an organized structure.
04. Design your FAQ page
In case you were worried, just because your FAQ page will be full of text, doesn’t mean it can’t be eye-catching. It’s no different than any other section of your site – it has to look great while performing its duty.
Here are some web design tips for your FAQ page:
Your first priority is designing a page that’s clean and easy to navigate. After all, customers are here not to be entertained, but to get information. To achieve this, you’ll need a basic and simple format that’s easy to read.
With Wix’s FAQ app, you can choose from professionally designed FAQ page layouts. These template options are fully customizable, and include three options:
Expand: The list of questions is displayed on your site, and visitors must click on a question to view the answer.
Classic: The question and answer both appear on your site in a list.
Stripes: Questions are organized in horizontal bands, the visitor must click on a question to view the answer.
Once you have the structure ready, add your questions and answers to the page according to the order and categories you’ve come up with.
But don’t think solely about the macro when designing your FAQ page. Dive into the smaller details, customizing the fonts, colors and text sizes to compliment those you’ve used throughout the rest of your website design. Remember that the goal here is to make your users’ experience as smooth as possible, while maintaining your visual and written brand identity.
To improve the user experience even further, add a search bar to your page. This will assist visitors who already have a specific question in mind, since they can simply type in a keyword or specific query to save time. If you’re using Wix, you can add these using the FAQ app.
Pro tip: One of the great features of Wix FAQ is the ability to add images and links to the body of your answers, which provide extra value to your customers and enhance engagement.

05. Add social buttons
Now that you’ve got your design ready, it’s time to think socially. By adding social buttons to your FAQ page, users can share your answer in messages, forums, and on social media pages (namely in status updates and comments).
Let’s say they’re impressed with your service, or see a question that your FAQ provides an answer to - social buttons will give them the ability to share your information instantly. This will turn question marks about your brand into exclamation marks all over the web.
Furthermore, using the shareable FAQ during interactions with users on social media will save you time and effort. No more 300 word comments explaining how to do this or that. Just copy the relevant URL and send any user directly to your answer bank.
As a bonus, you’ll be bringing some extra traffic and promotion to your site.
06. Focus on SEO
Search engine optimization means improving your website’s content so that it ranks well on search engines.
While there are many ways to improve your site's SEO, an FAQ page can help by strengthening its content with internal and external linking. When writing your FAQ answers, try to practice internal linking by adding extra sources of information already within your site, such as a blog post. This can increase the number of visitors to the rest of your site's posts and pages. You can also link to additional external sources when they are relevant and offer an extended version of your answer.
Another vital aspect of SEO planning when curating your FAQ is keeping the content unique and original. If there’s one thing search engines don’t like, it’s duplicated content. Don’t copy the paragraphs from other sections of your site. Re-write what you can, or link to other pages that provide more detailed information.
07. Include live support
There is a small chance that after you’ve published your FAQ page, some of your users still won’t find the answers they were looking for. In order to keep customers happy and pleased, it’s essential that you offer users an alternative way to contact you with their questions.
This can be an email address, a contact form, a live chat feature, forum or any other method which will allow them to ask new questions, extended comments or suggestions to improve your FAQ page.
08. Hit publish
Now that you have your content and design set, it’s time to click publish.
Make sure your FAQ page can be found without difficulty. One common place to feature an FAQ page is in the navigation menu of a website. This treats it like any other section featured on the homepage.
It’s also good practice to add a link to your FAQ page at your website footer. Although your FAQ page won’t be as prominent at the bottom when making a homepage, this will allow more space for other items in your navigation menu. Plus, since a footer can be pinned to each page of your site, your FAQ page will always be accessible for visitors.
Of course, you can always link to your FAQ section in your About page, or any other page that you find relevant on your site.
09. Update and add more solutions
As your business grows and time passes, there is a good chance that the information posted on your FAQ page will become outdated. Perhaps you’ve updated your prices, times of service, or products. Make sure you always include the correct details, because providing outdated information on an FAQ page would miss the point - only further confusing customers instead of giving them clear answers.
Additionally, you want to include new and popular questions that pop up over time. In general, knowing how to update a website is good practice. It shows customers that you’re growing, active, and furthermore, that you care to provide them with the most up-to-date information.
Why FAQ pages are a priority
FAQ pages are important for a number of reasons:
They improve the user experience. FAQ pages provide a central location where users can find answers to their most common questions. This can save them a lot of time and frustration, and it can also help them to learn more about your product or service.
They reduce the load on your customer support team. By providing answers to common questions on your FAQ page, you can reduce the number of support tickets and phone calls that your team receives. This can free up your team to focus on more complex issues.
They boost your SEO. FAQ pages can help to improve your website's ranking in search engine results pages (SERPs). This is because search engines view FAQ pages as a valuable source of information for users.
They establish you as an expert. When you have a comprehensive and informative FAQ page, it shows that you know your product or service inside and out. This can help to build trust with potential customers and clients.
In addition to these general benefits, FAQ pages can also be used to achieve specific goals, such as:
Promoting new products or services. You can use your FAQ page to highlight new products or services that you offer, and to answer common questions about them.
Addressing customer concerns. If you're aware of any common concerns that customers have about your product or service, you can use your FAQ page to address them directly. This can help to reassure customers and build trust.
Providing technical support. You can use your FAQ page to provide technical support to customers who are having problems with your product or service. This can help to reduce the number of support tickets that you receive and improve the customer experience.
Overall, FAQ pages are a valuable asset for any website. By providing answers to common questions, they can improve the user experience, reduce the load on customer support, boost SEO and establish you as an expert.
What should be included in an FAQ page?
Including relevant and well-structured information on your FAQ page can improve user experience, reduce the need for direct customer inquiries, and showcase your business's transparency and customer-centric approach. Here's what should be included in an FAQ page:
Include common questions that are frequently asked by your customers or visitors. These can cover a range of topics related to your products, services, policies, and processes. How many questions should be on a FAQ page? This will vary based on what you think will help your users, but 10+ is a good range.
Provide clear, concise, and easy-to-understand answers to each question. Use simple language and avoid technical jargon.
Organize questions into categories to make it easier for users to find the information they're looking for. Common categories might include "Product Information," "Shipping and Delivery," "Payment and Pricing," "Returns and Refunds," and "Account and Support."
If the answers to some questions require more detailed explanations, provide links to the relevant pages on your website.
Include a section with contact details (email, phone number, customer support hours) for users who can't find the answers they're looking for and need to reach out directly.
If applicable, provide detailed information about your company's policies, such as privacy, terms of use, and data protection.
Regularly review and update your FAQ page to ensure that the information remains accurate and relevant. Remove questions that are no longer relevant and add new questions that arise over time.
If appropriate, use images or videos to supplement explanations. For example, if you're explaining how to assemble a product, including step-by-step images can be helpful.
Consider adding a form that allows users to submit their own questions if they can't find the information they're looking for.
Make sure to regularly update and expand your FAQ page based on user feedback and emerging queries to make it a consistently valuable resource for your audience.
FAQ
What's the best format for FAQs?
Choosing the right format comes down to your content and what feels most natural for your audience. Expand formats are great for keeping things tidy—readers can click to reveal answers only to what interests them. The classic format works well if you want everything visible at once, which is helpful for shorter lists. Stripes add a bit of visual separation, making it easy to scan and choose topics. Think about how much content you have and how your readers like to browse then pick the layout that feels most helpful for your style.
How long should FAQ answers be?
Keep your answers concise and to the point. Aim for 3-4 sentences that clearly address the question without unnecessary detail. Direct, friendly responses make it easy for readers to find what they need.
How often should I update my FAQ page?
There’s no one-size-fits-all answer but setting a regular schedule helps. Check in monthly or quarterly to make sure your answers are accurate and still helpful. Whenever you spot a new trend in questions from your audience, update your page to keep things fresh and relevant.




























Comments