- Jenna Romano

- Feb 26
- 7 min read
Updated: May 29

Learning how to create a website that works beautifully on desktop and mobile or planning to build your own app? Giving users a smooth mobile browsing experience opens up new opportunities for your brand.
Mobile navigation is how users move through and interact with a site or app on any mobile device. It’s key for delivering a seamless UX design and can greatly impact the success of your site or app.
Whether you’re designing from scratch or using a mobile website builder, the navigation style you choose plays a big role in your site's usability. In this article, we’ll explain what mobile navigation is and share popular navigation patterns with tips to make them user-friendly.
Want to turn your website into an app? Check out Wix’s Branded App to build your own.
What is mobile navigation?
When browsing on mobile, website navigation is at the heart of the user experience. Mobile navigation is what informs and guides visitors through the app or mobile site and includes features such as breadcrumbs and anchor links. Compared to desktop navigation, mobile navigation tends to have more challenges because of the space constraints.
Since the increase in mobile usage, UX and UI designers have turned mobile navigation into something of an art form by performing UX research and testing different mobile patterns over the years. Both mobile website navigation and mobile app navigation are part of this conversation, investigating how users behave with mobile devices to better understand the most efficient ways to deliver content on a smaller scale.
Good mobile navigation is not only about finding the quickest way for users to get from point A to point B. It facilitates a logical user journey, prevents user frustration and allows them to discover more about your brand and product via your mobile site or app.
5 basic mobile navigation patterns
Understanding the most commonly used mobile navigation patterns and website menus is a great first step to making an app or mobile website that will satisfy users. Below, we’ve included insights from Or Gertman, the mobile apps editor for Wix’s Branded App, who sheds light on how these six mobile navigation patterns below benefit users when they interact with your app or website’s user interface.
Best for mobile websites and mega-apps: Hamburger menu
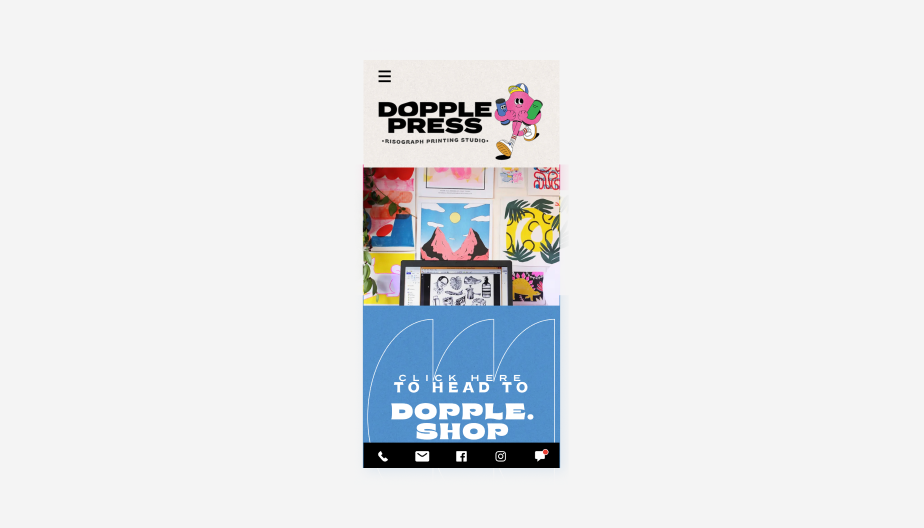
By now, the three horizontal lines that make up the classic hamburger menu are ubiquitous in the world of mobile website design. The small icon hides the menu until the user clicks on it. “It’s a very popular navigation pattern for mobile user interfaces,” said Gertman. “But the hamburger menu is more common on mobile web design than mobile apps.”
Because the hamburger icon hides the menu from the homepage, the designer can offer more menu items or make the titles longer without crowding the page. “Most of the time, you would use a hamburger menu because it has more information,” said Gertman. “For example, if you choose bottom navigation you’ll be limited to five items since it’s really small and needs to be more focused.”

Best for simplifying the user journey: Tab bar
“The tab bar is the most common navigation pattern seen in mobile apps today, and it can really fit all types,” said Gertman. Located at the bottom of the screen, it’s a more design-oriented navigation pattern that’s easily discoverable. Typically, a tab bar includes icons that provide direct access navigation items. Its interactive nature and position in the thumb zone make it an especially comfortable navigation pattern.
In contrast to hamburger menus, the tab bar presents more limitations in terms of the number of items you can display. “Since the guidelines for operation systems allow you to include a maximum of five items at once time, as the owner, you’ll need to choose the most important things to display on the primary navigation,” said Gertman. “Anything else can be used in secondary navigation.”
But having a smaller menu is not necessarily a bad thing from the UX perspective. “With a smaller menu and fewer options, it’s much easier for the user to navigate around an app with a tab bar because it provides more focus,” said Gertman.

Best for text-heavy apps and mobile sites: Grid-based navigation
Grid-based navigation is a full-screen mobile pattern that includes most menu items directly on the homescreen of a mobile app. Gertman explains, “Similar to the hamburger menu, you can fit as many items as you want using grid-based navigation, so it’s versatile and there are a lot of options when it comes to design.”
Resembling the mobile navigation patterns of iPhones and Androids, it’s a user interface many of us are familiar with. But as Gertman points out, it’s becoming more out of fashion. “Over time, we realize that the user experience is better when there’s more focus,” he explained. “The types of users that want this layout are browsing educational or community apps and sites with lots of reading content.”

Best for secondary navigation features: Drawer navigation
Like the name implies, drawer navigation is a mobile navigation pattern where the majority of navigational content is included behind a tab or sidebar menu. Using a similar concept as the hamburger menu, a navigation drawer can hide many menu items. Although the menu items are hidden, the navigation system won’t function well without clear organization. “If you have a lot of content you want to include in a drawer, you need to make sure it’s organized and separated into categories so the user can find what they’re looking for in the plethora of options.”

Best for optimized space utilization: dropdown menus
Dropdown menus offer another versatile approach to mobile navigation. With a simple tap, users can expand a list of options, making it easy to discover more without cluttering the interface. Dropdowns are particularly useful for forms or when you need to offer a range of choices without overwhelming the user. Just remember to make your dropdown options large enough to be easily tapped on a mobile screen, ensuring a user-friendly experience.
Best web design practices to enhance mobile navigation
Here are a few best practices to keep in mind when designing mobile navigation:
Make sure your content is legible
With the limitations of a small mobile screen, it’s important to ensure users will have an easy time reading your content. Pay attention to font sizes and styles that may overwhelm the eyes when packed onto a small screen and reduce the amount of written content wherever possible.
Include essential items in your navigation menu
If you’re using a mobile navigation pattern that limits the number of menu items you can include, think strategically about including only the most essential pages for users. Although grid-based and hamburger menu mobile navigation allows for more options, you should still be cognizant about overloading them.
Use gesture-based navigation to engage viewers
Gesture-based navigation refers to the use of gestures to control and navigate the user interface of a mobile site or app. You can use it to enhance your navigation pattern, allowing users to perform actions on their device such as swiping left or right, moving between screens or pinching and expanding their fingers to zoom in and out. Oftentimes, gesture interaction provides a more natural and intuitive way of interacting with electronic devices.
Use floating action buttons
A floating action button (FAB) is a circular button displayed on top of a user interface, which triggers the primary action when pressed. Designers typically place it in the corner of a screen and make it prominent to attract the user's attention. FABs provide quick and easy access to essential features such as a navigation drawer.
Apply one-hand navigation principles
One-hand navigation enables users to perform common tasks on a mobile device using only one hand. Here are a few key principles of one-hand navigation:
Keep the most frequently used elements within the thumb zone
Use gestures like swiping instead of buttons
Provide visual cues to guide the user's hand
Enable users to customize the layout to their preferences
Best UI tools for facilitating mobile navigation
Mobile navigation tools offer a wide range of features to make it easy to design and prototype mobile app user interfaces. Here are a few of the best mobile navigation tools for beginners:
Material Design
Material Design is a design system that Google developed. It provides a set of guidelines for the design and development of user interfaces. One of the key goals of Material Design is to provide a consistent user experience across different platforms and devices. It can be extremely helpful in the context of mobile navigation UI.
Justinmind
Justinmind is a prototyping tool that you can use to create interactive wireframes and prototypes for websites and mobile applications. It’s helpful for designing mobile navigation because it allows you to create and test different flows and layouts for their mobile apps.
Adobe XD
Adobe XD is a powerful, user-friendly tool for designing the navigation of mobile apps. You can use it to create wireframes and mockups of app ideas quickly and test them out with real-time prototyping. This allows you to see how your designs will look and feel on a mobile device and make any necessary adjustments before the app is built.
Ready to get started? Make your own website and bring your ideas to life.
Mobile navigation design FAQ
What are the best practices for mobile navigation menu?
Keep menus simple and limit the number of items to avoid clutter. Use clear labels, recognizable icons and a sticky or bottom navigation bar for easy access. Make sure tap targets are big enough for touchscreens and test responsiveness on all devices.
What are the common navigation buttons?
Home, back and menu buttons are key for smooth navigation. Other popular buttons include search, cart, user profile and social media links. Many mobile sites also use a hamburger menu to save space while keeping options easy to access.
What is the navigation bar in mobile?
The navigation bar is a set of buttons or links usually found at the top or bottom of a mobile site or app that helps users move between key sections. It often features icons like home, search and account settings, making navigation quick and easy.
What is the difference between navigation and browsing?
Navigation helps users move through a website in a structured way using menus and links, while browsing is more about exploring and following curiosity. Good navigation takes users straight to what they need, while browsing opens up opportunities for discovery.
How to make a mobile website easy to navigate?
Use a clean layout with a clear hierarchy and intuitive menus. Optimize for touch by spacing out buttons and keeping important links within easy reach. Try a mobile website builder to create a responsive design that works seamlessly on any screen size.


Comments