Author: George Nguyen

Interaction to Next Paint is Google’s latest Core Web Vitals metric, replacing First Input Delay as a measure of web page interactivity. Ahead of that change, technical SEOs will need to estimate the impact of the shift for their website(s) and make recommendations to stakeholders.
To help you chart the best course for success (as well as avoid overpromising and under delivering), I’ll walk you through the factors you need to consider, including:
What is Interaction to Next Paint (INP)?

Interaction to Next Paint (INP) is a Core Web Vitals metric that evaluates a page’s overall responsiveness to user interactions by measuring the latency of all click, tap, and keyboard interactions over the course of a user’s page visit. The final INP value is the longest interaction observed (ignoring outliers).
“INP is calculated when the user leaves the page, resulting in a single value that is representative of the page’s overall responsiveness throughout the entire page’s lifecycle. A low INP means that a page is reliably responsive to user input.” — Jeremy Wagner, Senior Technical Writer at Google
INP replaced First Input Delay (FID) as a Core Web Vitals metric on March 12, 2024. Google first teased that it might replace FID with INP at Google I/O in May 2022, and the official announcement came a year later in May 2023.
INP scoring criteria

Google qualifies INP latency as follows:
Good — Under 200 milliseconds
Needs improvement — Between 200 and 500 milliseconds
Poor — Longer than 500 milliseconds
Defining “interactions”
As far as the INP metric is concerned, interactions include:
Clicking with a mouse
Tapping on a device with a touchscreen
Pressing a key on either a physical or onscreen keyboard
Hovering and scrolling actions are not included in INP. However, scrolling with a keyboard (e.g., space bar, page up, page down) involves keystrokes, which can trigger other events that INP does measure.
How to check your pages’ INP
Many SEOs first learned of the transition to INP via an email sent to Search Console users. Naturally, INP data is available within GSC.

You can access your INP data in GSC by going to Page Experience > Core Web Vitals, then selecting the Mobile or Desktop reports.
Another way to evaluate INP across your site(s) is to collect field data via a Real User Monitoring (RUM) provider. Contextual data from a RUM provider can also help you identify the particular interaction responsible for the page’s INP value, as well as other insights that can help you improve your INP.
Below, I’ve listed some additional tools you can also use to check out your INP.
Tools for measuring INP

You can use the following tools to assess your INP:
Google Search Console — GSC can provide you with an overall (or folder-level) INP report, and you can also use it to verify fixes.
PageSpeed Insights — Although the insights here are limited (likely not enough to troubleshoot INP issues), PageSpeed Insights is helpful in that it tells you whether there’s a problem to begin with and how close (or far) you are from “good” performance.
Chrome User Experience (CrUX) Report — You can collect real user INP data for your pages and build it into a Looker Studio dashboard for easier analysis and decision making.
Lighthouse in Chrome Dev Tools — This method is particularly useful if you want to test the responsiveness of specific elements.
Web Vitals Chrome Extension — This browser extension shows whether a given page passes CWV at a glance as well as specific metrics for each CWV, making it convenient for evaluating on a page-by-page basis.
FID vs. INP: What’s the difference?
While INP and FID both assess interactivity, there are crucial distinctions:
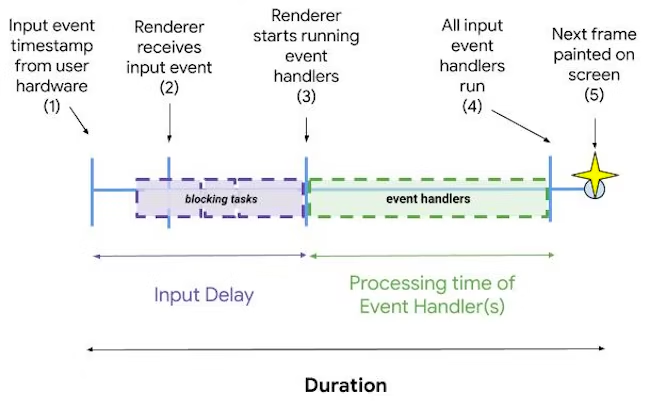
FID only speaks to the delay portion of the input event. It doesn’t account for the time it takes the browser to process event handlers.
“The time between steps (1) and (3) above is an event’s delay, which is what FID measures. The time between steps (1) and (5) above is an event’s duration. This is what [INP] will measure.” — Nicolás Peña Moreno, Annie Sullivan, and Honbgo Song, Google
As its name suggests, FID only cares about the first input delay—it does not reflect the entire amount of time a user waits for a response after an interaction while they are on the page.
“Chrome usage data shows that 90% of a user’s time on a page is spent after it loads, Thus, careful measurement of responsiveness throughout the page lifecycle is important. This is what the INP metric assesses.” — Jeremy Wagner, Google
“First Input Delay (FID) was always a problematic metric, as it stops measuring after the first interaction, and is relatively easy to pass,” said Alon Kochba, head of web performance and backend group manager at Wix. “In CrUX, 93% of sites worldwide have a passing FID on mobile. Interaction to Next Paint is a much more complete metric, measuring the latency of all interactions a user has made with the page.”
INP is an aggregate value (whereas FID refers to a single measurement). This may enable some site owners to use INP more effectively when evaluating against other performance metrics or forming correlations to business metrics, for example.
Will INP affect rankings?
How your site is built (among other criteria) can influence whether the move to INP ultimately affects your search rankings. I’ll speak to some of those factors in the next section of this blog post, but various experts agree that Google continues to prioritize content relevance and quality over user experience signals.
“The Page Experience ranking signal has been folded into the larger Helpful Content pipeline. A page still needs to be usable for humans, but ultimately, Core Web Vitals is a tiebreaker in the rankings. Instead, consider that changes to improve site performance impact every medium, channel, and device type. The ROI is better viewed in overall macro and micro conversions.” — Jamie Indigo, Technical SEO Consultant, Not a Robot
That having been said, if your website/business operates in a highly competitive niche, you’ll typically look for every advantage you can gain to improve your search rankings. Let’s now discuss prioritization for INP and what you should keep in mind as you formulate recommendations for stakeholders.
How to approach optimizing for INP
Before you start planning ways to improve your INP, contextualize your proposed optimizations with respect to the tasks that will make the largest impact on your SEO. Remember that:
A poor performing web page can still be relevant and useful.
An irrelevant web page is useless even if it performs very well.
“You should not freak out on every page that does not have a passing INP score,” Kochba said, adding, “Even Google.com doesn’t pass INP on mobile for the entire domain, with only 66% of visitors having a good INP currently!”
“[I’m approaching optimizing for INP] the same as any other Core Web Vital metric—only looking at these if: 1) Traffic is not a problem, 2) Content is useful and well targeted to user intent, and 3) UX improvements will bring in revenue. Interactivity is mostly related to conversion metrics, so this will be a main reason to optimize this.” — Sophie Gibson, Technical SEO Director at StudioHawk
While every website operates under a different set of circumstances and has a different purpose, there are certain types of websites that should heed this change. “I would say that the sites that would need to pay particular attention to this change are those built on Javascript frameworks (such as Next.js), but also those that rely heavily on third-party scripts and plugins,” said SEO consultant Natalie Arney.
As a starting point, you can look for low page performance patterns to help you narrow down the issue. “I start by looking in Search Console at the representative groupings,” Indigo said, “If I can identify a shared script (or functionality) across a grouping, then a single fix can improve all pages containing this element.” “Sites using a single page application (SPA) frontend framework warrant a heads up, because interactivity is about to become accurate,” they added.
“I’m building [INP] into my audits and recommendations, and where necessary, recommending that a CDN is used effectively. If a CDN is already being used, then recommendations are given depending on whether a RUM provider is being used, and also if possible, giving recommendations to remove unnecessary scripts.” — Natalie Arney, SEO & PR Consultant
Good FID ≠ good INP

“Your website may very well be in the 93% of sites that have good FID performance on mobile devices; however, you might be surprised to learn that only 65% of sites have good INP on mobile devices.” — Rick Viscomi and Annie Sullivan, Google
If you thought your stellar FID metrics would translate to INP, there’s a reasonable chance that they won’t. Even so, Google says that the following optimizations apply to both:
If you’re looking for more tactical guidance that you can hand off to your web developers, refer to Google’s web.dev page on optimizing Interaction to Next Paint.
How to communicate the change to stakeholders
If the shift to INP has potential consequences for your business, you’ll need to communicate the situation to stakeholders. You may even need to request resources to implement a solution.
Getting buy-in and resources can depend on your stakeholders’ familiarity with how search works. For more mature businesses, this may be easier because of familiarity with SEO but also because of resource availability (compared to smaller/newer businesses). It may also be more necessary as well, because there would presumably be greater competition in the search results.
“Our overall SEO strategies will not change. If the resources required to work on CWV metrics are not going to bring any measurable results for a business, then it’s not a big priority. However, I think it’s dependent on how widely their Web Vitals results are affected by the change—it may pull up a previously unknown template issue across large swathes of the site, and in those cases, that may make sense to address sooner.” — Sophie Gibson, Technical SEO Director at StudioHawk
Smaller businesses may need to focus more on content to begin with, meaning that diverting resources to improve INP would likely make an insignificant difference in search visibility.
But again, the situation is different for each business/website—what’s key is that you give stakeholders a clear understanding of the potential costs and benefits, as decisions like these can determine your site’s success with SEO (and by extension, your success as an SEO).
“I speak openly and honestly with all stakeholders and try to explain the implications and what the plus is if we start preparing now. If we need budget, I try to evaluate how much so that it is included in the planning.” — Veronika Höller, Global SEO Lead, CompuGroup Medical
INP represents evolution, not revolution
INP improves on many of the shortcomings and criticisms of FID as a gauge of web page interactivity. But like FID, a snappy INP value isn’t usually the primary aspect of a page that users care the most about—that’s the content.
While INP is the future, it’s not a distant or unfamiliar future (you can already measure it via PageSpeed Insights and Google Search Console and prepare your pages for the shift), and it shouldn’t have an outsized influence on your overall SEO strategy.
George Nguyen is the Director of SEO Editorial at Wix. He creates content to help users and marketers better understand how search works. He was formerly a search news journalist and is known to speak at the occasional industry event.