- Joseph O'Connor
- Nov 20, 2024
- 5 min read
Updated: Nov 22, 2024
When we talk about sleek web design, white space often gets all of the attention. But there’s a shade on the other side of the color picker that can have just as much impact.
Dark mode websites ooze sophistication and demand attention but also offer a better browsing experience for users. And the good news is you don’t have to be Slack or YouTube to go into dark mode. You just need to understand when dark mode design makes sense for a client site and how to incorporate it.
Here, we’ll delve into the darker side of web design, exploring what dark mode websites are and their benefits to users. Plus, we’ll profile five distinctive dark mode websites (including two built on Wix Studio) worth shining a light on.
Wait, what are dark mode websites? Is it just another way of saying dark-themed websites?
Not exactly. Dark mode websites are sites that use a predominantly dark color scheme but, unlike dark-themed websites, allow the user to switch to a more traditional light mode interface that uses white or light backgrounds.
While dark mode is most commonly applied to sites like social media platforms and productivity tools, it’s a web design trend growing in popularity for standard websites. Sometimes dark mode is buried in the settings, but more often, we see it feature as playful interaction design, like a homepage toggle.
Benefits of dark mode websites
Dark mode websites aren’t just aesthetic. They offer several advantages for client sites and users. Let’s take a look at some.
They improve browsing in poor lighting conditions
Dark backgrounds can lessen glare from screens, making it easier on the eyes during prolonged use, especially in dimly lit environments. Dark mode websites also offer improved readability when scrolling under the covers.
They reduce exposure to blue light
There is a 10-60 percent reduction in blue light exposure when using dark mode, according to market research platform Gitnux. Limiting your exposure to blue light generated by screens at night can help mitigate its effects on your sleep.
They can improve accessibility
Darker or higher contrast modes can help your client sites better serve users with visual impairments and improve the readability of content. But that comes with a caveat: always run color choices through an accessibility checker to ensure there’s enough contrast between background and foreground colors.
They can help users focus
A darker interface can help some users concentrate on content and be more productive without the distractions of bright colors and high-contrast elements.
They customize the user experience
Users love having a choice on how they experience a website. Just like adding a color theme to your Gmail or wallpaper to your desktop, changing from light to dark mode (or vice versa) gives them the feeling of personalization.
They enhance design aesthetics
While dark mode websites have been around for some time, they’ve become much more prevalent among brands looking to give their online presence a sleek, modern look with an interactive edge.
5 dark mode websites worth shining a light on
If you’re considering giving your client site the dark mode treatment, take inspiration from these five dark mode websites.
The Spectacle Factory
Built on Wix Studio, the website for UK-based opticians, The Spectacle Factory starts in dark mode but can be switched to light mode with the swipe of a toggle. Rather than naming it light and dark mode, it opts for ‘in-store’ and ‘virtual’ mode to offer users interested in the brick-and-mortar store and those keen to keep things online a different browsing experience. We think it’s apt for a brand whose service focuses on eyesight.

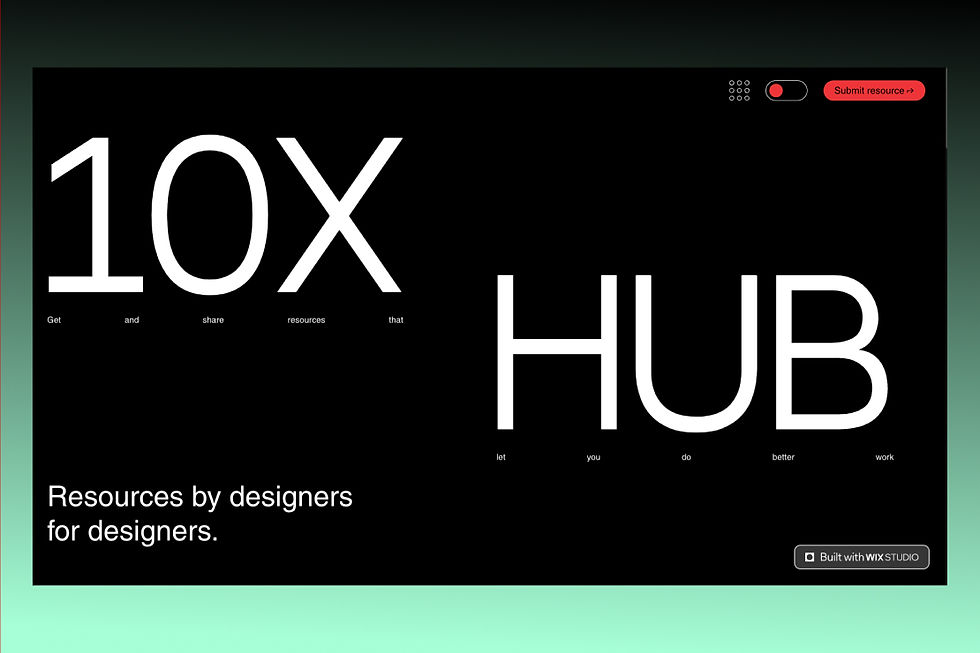
10X Designers Hub
The 10X Designers Hub website is an online resource center built to coincide with the annual web design community event 10X Designers Conference. Built on Studio and created as a hub for conference attendees to share resources with fellow designers, the website starts dark but can go into light mode using an unmissable toggle in the top right corner. The dotted icon to its left, which makes background grids appear and disappear with a click, deserves a mention, too.

Wix Studio Tab Chrome extension
While not technically a website, the Wix Studio Tab Chrome extension shows how simple but effective a dark mode capability can be. The extension, which serves up the latest Wix Studio Academy tutorials, FWD blog articles and inspirational sites in a sleek homepage that's updated daily, lets you switch between light and dark mode by making a selection at the bottom of the settings sidebar.
Edor Nisim, a Wix Studio designer who worked on the tab’s creation, says the idea for dark mode came from putting himself in the user’s shoes. “Many people use dark mode on their operating systems and even in their browsers, so I wanted to give them the option to keep that preference within the Studio Tab.”

Monday.com
It’s no surprise that one of the leading work management websites takes light settings seriously. While you need to do a little digging to discover dark mode on Monday.com, once you do, switching back and forth is a breeze.
Here’s how you get there: Go to your profile image in the top right corner of your screen, select ‘Change theme,’ and you’ll be presented with light (the standard white background), dark (a navy blue colored background that’s easier on the eye), night (a black background for those burning the midnight oil) and system default. Monday’s dark and night modes are also available on mobile.

Cosmos
Describing itself as “a discovery engine for artists, photographers, creatives, designers, everybody,” the new social media platform Cosmos knows its audience and the difference minor touches make to design. Like Monday, the Cosmos app lands in light mode but offers a small and sticky Dark and Light mode button in the bottom left corner, which delightfully turns into one of two icons depending on the mode you’re in as you scroll. It’s a lesson in incorporating an impactful feature with superb subtlety.

Build dark mode websites on Wix Studio
When it comes to creating dark mode websites, Wix Studio shines bright. You can start from scratch using Wix Studio design tools or get a headstart adapting one of its dark-themed templates. You can also get creative with toggles by adding JavaScript and custom CSS.
Nisim offers some advice for those designing dark mode client sites. “Focus on contrast and legibility,” he says. “There are many tools, such as WebAIM, Colorable and Studio’s Accessibility Wizard, that can help you figure out if the contrast is good enough for those who are visually impaired, making sure that all text and interactive elements are easily distinguishable in both modes. Also, use a toggle that’s easy for users to locate, and consider storing preferences so users don’t need to set it each time.”
Create your next (and best) client site on Wix Studio.



%20(2).jpg)
