- Joe O'Connor
- Jan 12
- 5 min read

There are many ways to use design nostalgia when creating a retro site, like using pixel art, vibrant color palettes, psychedelic fonts and old-school photos. If you're wondering how to build a website from scratch, a website builder can help you bring your vision to life.
Here, we explore 12 best websites built on Wix Studio that will inspire you to make retro web design your next big move.
Try Wix's AI website builder to get your retro website up and running quickly.

Need inspiration for your website? With Wix, building a standout site is easier than ever. Choose from hundreds of customizable templates and use Wix’s easy drag-and-drop website builder tools to make your vision come to life. Turn your ideas into reality and see just how simple it is to create a unique, professional website.
12 retro web design examples that take us back to dial-up days
01. Mac McAlister
02. Three Uncles
03. StrategyFolk
04. Praagya
05. Supreme
06. Bulbhub
07. Enigma
08. Treep Tours
09. Ryan Haskins
01. Mac McAlister
LA-based creative director Mac McAlister knows how to evoke feelings of a bygone era. Her showcase website uses muted tones and faded imagery to thrust you back in time. The logo and header fonts are a nod to traditional print styles, while the tiny body text resembles something from an old stylish magazine. The main images feature subtle textures that enhance the retro experience. Honestly, we were sold on the footer’s cute retro-style social media icons alone.

02. Three Uncles
When Studio NinetyOne was hired to create a new brand identity and website for London-based Cantonese restaurant Three Uncles, it wanted to tell the founders’ story and their Hong Kong origins “without being cliche or predictable.” The studio played it smart, using photographs from the founder’s private family archives, which feature as half-tone images on the homepage’s hero fold and the ‘our story’ page. It’s a great example of how retro design can bring authenticity to a brand’s story. “The branding, full of energy, emotion and nostalgia, has helped the client reach a wide audience,” according to Studio NinetyOne’s website. “The Chinese community relates to it, but it also appeals to local Londoners thanks to its paired back and confident style.”
Learn more:

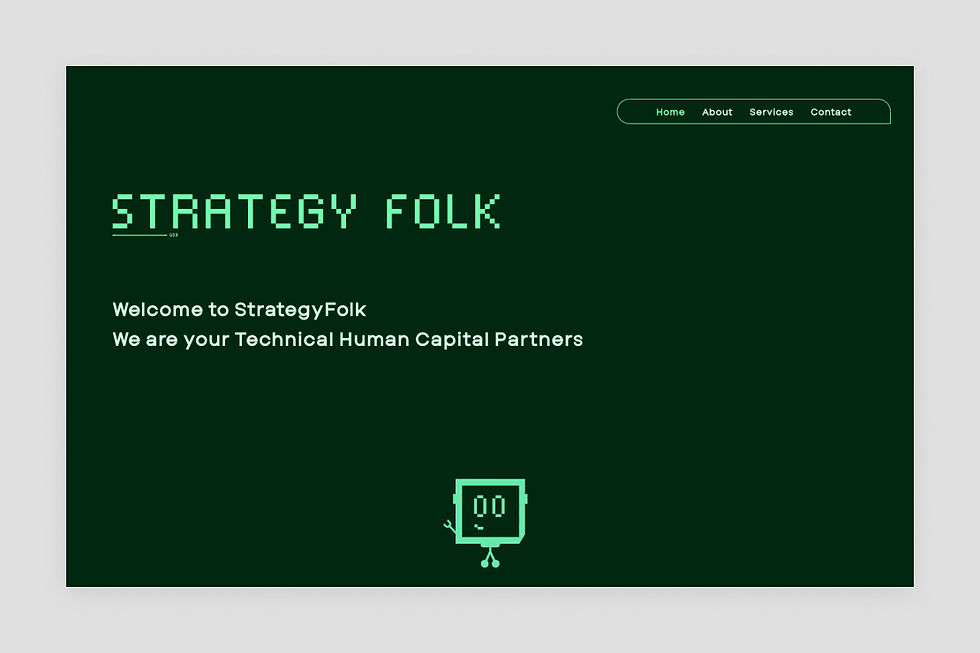
03. StrategyFolk
The website for recruitment firm StrategyFolk is a fine example of B2B web design using retro elements to grab attention and connect with visitors. The pixelated header font and square-faced character that makes several appearances throughout the site hark back to the days of the Atari 2600 games console (another recent beneficiary of newstalgia) and add a playful twist to what is otherwise a clean and neatly laid out B2B website. On the homepage, StrategyFolk describes itself as “a very different resource sourcing firm.” With its cool nod to retro, we believe them.

04. Praagya
Praagya Bahuguna's portfolio site is an homage to old media, primarily print design and analog video. Its homepage’s large, bold red and angled font juxtaposed with a background resembling old TV static tells you you’ve landed on something interesting. Creative hover interactions display retro-style art prints and even an image of a TV-VCR combo unit. (Remember those? Well, don’t be surprised if they make a comeback, too.) Click on the Netflix link to see Praagya’s brilliantly imagined print magazine by the streaming giant, another project that shows the designer’s love of blending old with new.
Learn more about video website templates.

05. Supreme
Nothing says retro like a ’70s-inspired warm color palette that includes reds, pinks and oranges. Mix it with bold typography and a simple black and white design, and you’ve got a website that oozes retro appeal. That’s the approach Madrid-based Supreme took in making its online presence felt and showcasing the branding and strategy studio’s talents. Scroll down the homepage to see how they cleverly play with their color palette to communicate their unique offering to clients—Hex color codes included.

06. Bulbhub
The header text on the website for Brazilian media company Bulbhub reads “old school impact,” and that’s exactly what its website offers. The original Apple Mac computer forms the hero image while other items from the past, like a gaming console, bomber jacket, Coca-Cola bottle and vintage car, are used to lead different folds. Its use of bright orange as an accent color throughout the site—also used to frame the imagery—makes a strong retro statement.
Be inspired by these vintage website examples.

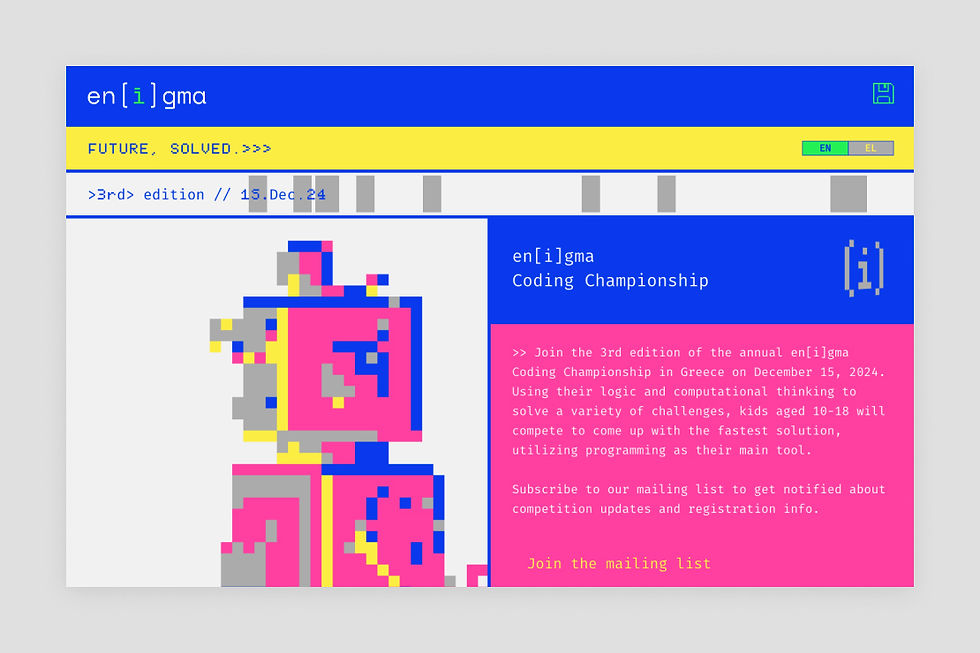
07. Enigma
Created by Danish branding and design studio Outlanders, the website for the en[i]gma Coding Championship is so vibrant and interactive that it jumps off the screen. Nicely tied in with the event’s theme, the creators went all in on retro computing using pixelated animations, classic game-like visuals and a bold color palette to grab attention. We’re fans of the monospaced pixel fonts that resemble those used for low-res display screens from the ’80s, the retro speech bubble custom cursor and the floppy disc menu icon in the top right corner.
retro

08. Treep Tours
Mexican marketing and design studio Happy Tunna provides us with a throwback to Noughties design kitsch with the creation of a site for tour company Treep Tours. The standout feature is the hero fold’s hover interaction that displays the company name in different 3D bubble and balloon fonts. The rest of the homepage is packed with quirky animations, GIFs and text marquees, making it a memorable scrollytelling experience.
“We chose this approach because it is a great way to create an emotional connection with users,” as Happy Tunna’s Alexandra Navarro told us. “Nostalgia provides a sense of connection to a simpler, more innocent time when everything seemed easier. In today's crazy and chaotic world, having something familiar and comforting can be very appealing.”

09. Ryan Haskins
Brand designer and creative director Ryan Haskins breaks all the design rules for his portfolio website—and it works. As soon as you land on the site, you take notice. With his name appearing in giant spinning text over a low-res cityscape image, you can tell Haskins is having fun and drawing inspiration from the early internet era when websites went all in on color and content. He also goes big on pop culture, using animations, brand logos and high-res imagery to form a scrolling collage that feels like an attack on the senses (in a good way). Big brands clearly like Haskin’s unique approach, given the names he’s worked with, including Netflix and The New York Times.

10. Ziggy Zag (template)
With its colorful sticker interactions, this coming soon website from our collection of Wix Studio templates leans heavily on Y2K web design and works as a great placeholder for the kind of brand not afraid to get a little kitsch. Sticker icons like the ones featured here dominated the early 2000s, so incorporating them into your design can quickly bring the aesthetic to a client site.

11. Words on the Move (template)
One of the website templates from our inspirational category, this retro-style site features a bold color palette and dynamic text marquees that add movement and flair. Its colorful and captivating imagery mixed with vivid geometric patterns have a striking visual impact. Try starting here if your client likes tons of color with a retro twist.

12. Excess Festival (template)
The 1980s is a favorite decade to draw inspiration from, and this event website delivers design elements from that period on a plate. Featuring iconic imagery like Pac-man, MTV and the Rubik’s Cube, the website offers an ideal starting point to build a highly engaging and nostalgic scroll experience for clients. Discover how to recreate it from scratch watching this Studio Academy build along video.

Sign up for Wix Studio today.