Designing a new website requires a lot of creative work. You need to choose the right imagery, color system, type and organize your website’s content in a way that communicates your message to site visitors as quickly and clearly as possible.
With so many things to do, it's easy to forget to choose a content management system (CMS) that will organize and manage the content available on the website. But an effective CMS can make—ahem—content management as painless as possible.
In this article, we’ll answer a few popular questions website designers and creators have about using a CMS, like, "what is content management?" and "what is a CMS in web design?." We'll also explore different types of content management systems, including the Wix Studio CMS.
What we'll cover:
What is a CMS?
Short for content management system, a CMS is an application web producers use to create and manage content for a website without using code.
The elements of a CMS may vary depending on the specific platform, but usually include a content database and a user-friendly interface the website administrator can use to add, delete and edit content on a website. Many CMS’s offer intuitive content editors that allow web designers to create a page layout and drag and drop content in specific parts of the page.
Some CMS’s also include tools for analyzing website traffic and visitor behavior, which can help site owners understand how their content is being used and identify opportunities for improvement.
What does a CMS do?
A CMS allows web designers to easily create, edit and organize digital content, such as text, images and videos, on websites without needing advanced technical skills.
How does a content management system work?
A CMS works by providing a structured framework for managing digital content. Here's a basic rundown.
Content creation and storage: Users can create content using a built-in editor or by uploading files like images and videos. The CMS stores this content and organizes it by categories, tags or other metadata for easy retrieval.
Content presentation and delivery: The CMS uses templates and themes to determine how content is displayed on the front end (the website or application). When a user requests a page, the CMS retrieves the relevant content from the database, applies the appropriate template and renders the final output. This process allows for consistent presentation and easy updates.
Why use a CMS? And what are the benefits for web designers?
The primary reason to use a CMS is to make the web design and site maintenance processes easier and more efficient. Here are some advantages of using a CMS:
01. A CMS saves time and doesn’t require technical expertise
The number one reason to use a CMS is to simplify backend content production processes. With a CMS, anyone, including non-technical users, can manage website information, because they don't need to dive into code to add or edit content. Instead, they complete all operations via the CMS’s user interface, allowing organizations to focus on creating solid content rather than finding someone who understands how to code.
02. It improves search engine optimization (SEO)
Many CMS’s include features that can improve SEO. For example, they allow users to easily specify meta titles and descriptions for each page and create human-readable URLs for individual pages that help both site visitors and search engines understand what the page is about.
03. It optimizes performance
An efficient CMS can set your site up for growth because it makes websites more scalable. It’s designed to handle large volumes of content and large traffic, making a CMS a good choice for clients that have a large content output, like an editorial or news site; or that expect their website to grow over time, like a corporate website with many different sections.
What are the different types of content management systems?
There are several different types of content management systems (not to be confused with design systems).
01. Web content management system
A web content management system (WCMS) is the most commonly used CMS, and typically used to manage the day-to-day functions of a website. When people mention the term "CMS," they usually mean web content management system. We will provide a few popular examples of WCMSs later in this article.
02. Enterprise content management (ECM)
An enterprise content management system is a system that is used to manage a wide range of content related to an organization's business processes (corporate documents such as internal documents, corporate policies and specifications). ECM systems allow organizations to control the entire lifecycle of their content, from creation and distribution to disposal (when content is no longer relevant).
ECMs are typically used as an internal system—an organization uses an EMC to create internal web portals where departments like HR can share documents with employees.
03. Headless content management system (headless CMS)
As the name suggests, headless CMS is a type of CMS that separates where content is stored (the “body”) from where it is presented (the “head“). A headless CMS provides APIs that allow website administrators to manage the content in the system.
Using a headless CMS typically requires a higher level of technical proficiency, but they usually provide more control over content (it's possible to build different “heads” that will use the same content) and generally have better performance than WCMS (since web developers can choose a frontend stack that demonstrates the best results).
What are some CMS examples?
There are many different content management systems available, ranging from simple platforms to sophisticated systems. In this section, we'll share the top three popular open-source WCMSs: Wix Studio, Joomla and Drupal. You can read more about the best content management systems here.
01. Wix Studio
Use Wix Studio's CMS to create and manage websites and blogs without code. The platform's built-in content manager helps you create and store dynamic content you can use on individual pages with unique URLs.
This feature is especially useful when you need to create a few pages that will have the same structure (like when you want to showcase multiple products, and each product has its own page). The system can help you generate multiple dynamic pages, each with the same layout but different content. Also worth noting: Clients can manage their content without affecting the design.

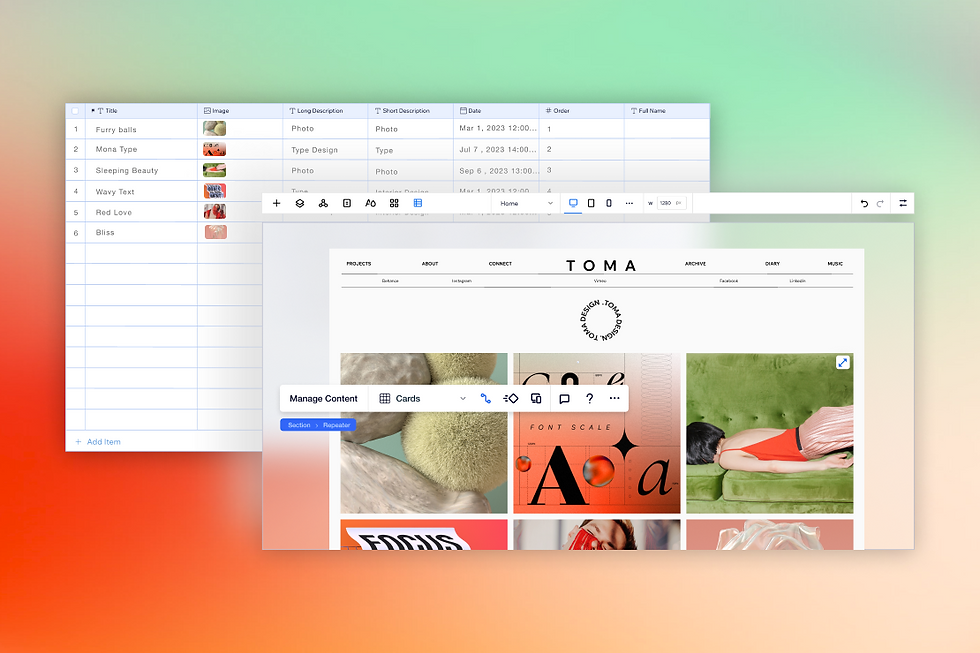
A site and content management system, both on Wix Studio
02. Joomla
Joomla is another popular open-source CMS, known for its flexibility and range of features. Joomla also has a lot of useful plugins that can extend the functionality of the system. Using plugins, it's possible to turn Joomla into a fully-functioning online store.
03. Drupal
Drupal is an open-source CMS known for its powerful and customizable features. Web developers like Drupal for its modular design and extensive API. It gives freedom for customization but also requires more technical skills to manage the system.
How can I design a website using a CMS?
01. Choose the CMS that meets your needs
The first step is understanding your needs. Here are some things to think about when choosing a CMS.
Platform's features: What features does the CMS offer out of the box?
Ease of use: What level of technical expertise does the system require?
Scalability: How well the system scales for different web traffic?
Cost: Do you want to buy a CMS? Some CMS are open-sourced and offered for free, while others are proprietary and offered as commercial products.
Security: How frequently is the CMS updated? Choose a CMS that is regularly updated and has a good track record when it comes to security. It will help to protect your website and your users' data.
Specific requirements: What specific needs do you have? For example, you might need integration with other systems, such as your corporate customer relationship management system (CRM). In this case, you will try to choose a CMS with built-in interaction with the CRM.
02. Install CMS on your hosting platform
First, you’ll need a hosting platform. Most people use a virtual private server (VPS), a type of hosting service that allows a user to have their own virtual server, as compared to a shared server, in which multiple websites are hosted on the same server.
Second, your new CMS will likely require a database to store your site’s data. After that, you will need to upload the CMS software (CMS typically comes as a ZIP archive) and run the CMS installation script.
03. Set up the CMS
You’ll first need to configure the administrator account and choose the basic visual theme that will be used on your website. Think of your CMS as a template you’ll fill with content.
You might also install additional modules or plugins that will give you more features. For example, if your website is available in different languages, you might install a content localization module that will allow you to create and manage content in multiple languages.
04. Add content
Once the CMS is configured, you can start adding content like text, images, and videos to your website.You need to create individual web pages and then fill them with content. For CMS with graphical user interfaces, this operation is done using a content editor.
During this step, you’ll also create a navigation system that will include menus and links between individual pages.
05. Test your design
Before making your website public, it must be tested to ensure everything is working as intended. You must ensure that your website looks and works equally well on any screen size and resolution, so check the website on mobile, tablet, and desktop. Once you are satisfied with the result, you can publish your website and make it available to the public.
Make web design more efficient with the right CMS
So what is CMS in web design? It's a tool that makes content management much easier and less time-consuming than managing headache-inducing individual HTML files. Think of your CMS as a platform to help streamline how you work with site content and accelerate your site creation—made easier by choosing a CMS that has great user experience, offers all required features and keeps personal information secure.
Sign up for Wix Studio to start building your next site today.



.jpg)
.jpg)
