- Nick Babich
- Aug 22, 2024
- 7 min read
When designers create a website, they rarely start with pixel-perfect mockups. Most of the time, designers start with a sketch on a napkin or a digital mockup—both of which are wireframes.
As a product designer with a strong focus on UX design, I can say with certainty that wireframing is an essential skill for anyone interested in making a website (or any other digital product) because wireframes provide a clear visual representation of a future design. In this post, I’ll walk you through the different types of wireframes, then share a few wireframe examples, including some from Wix Studio.
First up: What is a wireframe?
A wireframe is a simple visual representation of a web page or other digital product. Wireframes are often called “blueprints of user interface” because they are used to outline the structure and layout of a future web page or app screen.
Wireframes typically don't have images or detailed graphics. Instead, simple geometric objects stand in for visual elements and placeholder text (a.k.a., lorem ipsum) stands in for copy. In doing so, designers minimize distractions and help focus on the arrangement of elements and the overall user experience. A wireframe typically includes…
Page layout: The wireframe should show the basic layout of the page, including the header, footer, navigation and main content area.
Content hierarchy: The wireframe should indicate the importance of different content elements by using different sizes and fonts.
Functionality: The wireframe should show how users will interact with the page, such as by clicking on buttons, filling out forms or viewing images.
Annotations: Although they’re not required for every wireframe, annotations can be useful for providing additional context, explanations or instructions about specific elements or interactions.
For more detail check out: What are wireframes?

Why are wireframes important?
Wireframes act as your project's blueprints, making sure everyone's on the same page and sparking collaborative brainstorming. These visual sketches are like the architect's plans for a building, ensuring that you don't start constructing without a clear vision.
One of the most significant benefits of wireframes is their speed. You don't need fancy design software. In just a few minutes, you can draft a wireframe, making it an efficient way to get your ideas down fast. This speed also means that you can create wireframes during brainstorming sessions, keeping the creative juices flowing. And if you tap into the Wix Studio design capabilities, you can access fully responsive wireframes and templates to jump start your next project.
It doesn't stop there. Wireframes are your ticket to design evolution. They let you experiment and iterate on your ideas swiftly. This is particularly handy in the early stages of the web design process when you want to explore multiple design concepts simultaneously. With wireframes, you can do this without burning excessive time and resources. So, whether you're sketching your ideas on paper or using one of these wireframe tools, remember that wireframes are your allies in turning your vision into a reality.
15 wireframe examples
Wireframes come in various types and fidelity levels, each serving different purposes in the design process. Ahead, you’ll find both inspiration to help you create your own and a few templates that take out the guesswork.
01. Sketch wireframe
Designers often start with a rough, hand-drawn sketch before drawing up a more formal, digital wireframe. This allows them to start planning the layout and structure of a future page or screen. These wireframes are often used in the initial brainstorming phase to explore ideas without going into detail.

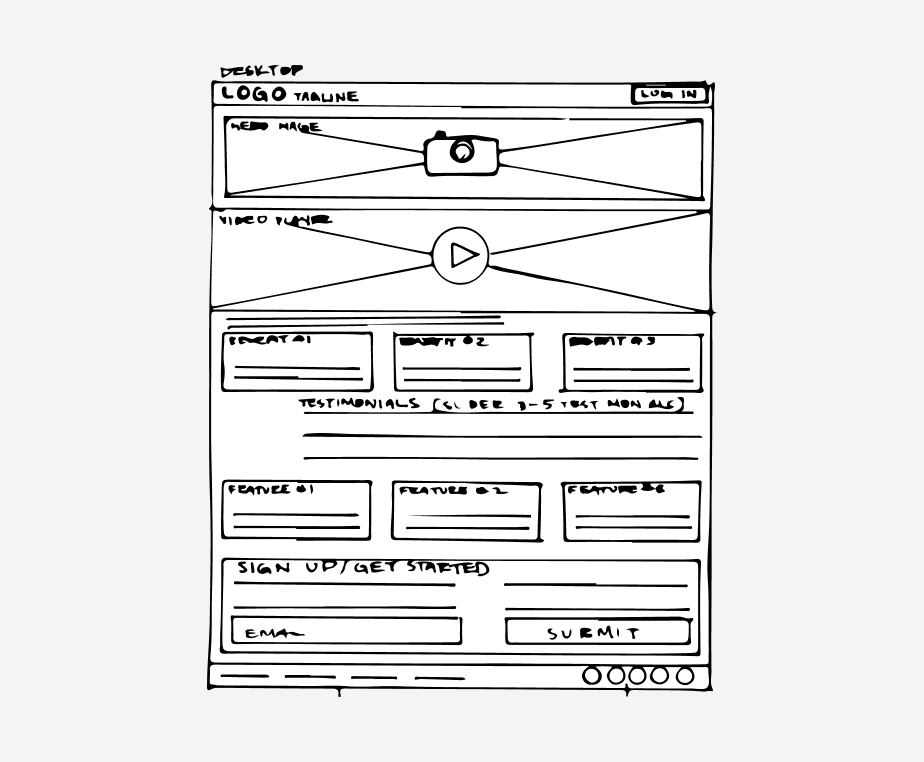
02. Detailed, hand-drawn wireframe
Detailed, hand-drawn wireframes are a step up from sketch wireframes. They provide more specific representations of page elements, layout and content placement. These wireframes are useful for further refining ideas and concepts before moving into digital design tools. Detailed hand-drawn sketches can be an excellent addition to a designer's portfolio, and since they look more visually polished, they can be shown to stakeholders as a part of a slide deck.
03. Lo-fi wireframe
Designers use digital tools to create lo-fi (low-fidelity) wireframes. These wireframes serve as a fundamental step in the design process, focusing on the core layout, structure and content placement for web pages. They don't dive into the nitty-gritty and usually look pretty rough, using basic shapes, lines and placeholders to outline the main interface elements.
Lo-fi wireframes are useful for early-stage collaboration between team members. You can share them to get initial feedback on your budding ideas and make sure you’re all in alignment about what the web page needs.

04. Mid-fi wireframe
Mid-fi wireframes find a sweet spot between the simplicity of low-fidelity wireframes and the polished finish of high-fidelity ones. They offer a level of detail that's a step up from the basic sketches of low-fi wireframes but maintain a more streamlined look compared to their high-fi counterparts. In these mid-fi wireframes, you'll often spot clearer representations of page elements along with some basic styling cues.
Mid-fidelity wireframes help the team identify the right user interface elements and styling choices. They're especially handy when you're in the testing phase of your product. With mid-fi wireframes, you can test out your concepts and fine-tune the user experience based on the results. So, they're not too fancy, not too basic. They’re just right for getting your project on the path to success.

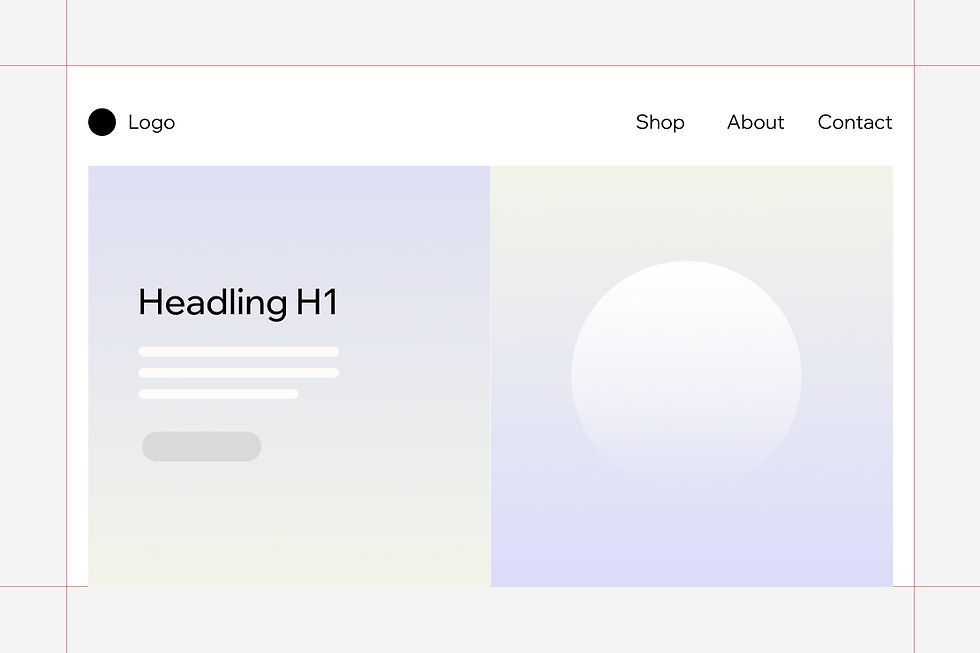
05. Hi-fi wireframe
High-fidelity (hi-fi) wireframes take you much closer to the final design with a generous infusion of visual details. These wireframes go beyond basic outlines and sketches, featuring realistic representations of UI elements, true-to-life text copy and a restrained palette of colors, often limited to one or two shades. These colors are strategically used to emphasize essential elements, like those eye-catching call-to-action buttons. High-fidelity wireframes are your go-to when you want to dazzle execs or stakeholders. They present a polished and visually pleasing version of your design concept.
One way to create a high-fidelity wireframe is to use a website template. A website template is basically a pre-made website design that you can customize to your own needs. Website templates come in a wide variety of styles and layouts, so you can find one that matches the look and feel you want for your website. (Keep reading for a few examples.)
To use a website template as a high-fidelity wireframe, simply choose a template that you like and customize it with your own content and branding. Once you are happy with the design, you can use the template to create a working prototype of your website. This prototype can be used to test the user experience of your website and get feedback from users before you start developing the final website.
06. Mobile wireframe
Mobile wireframes belong to a specialized category of wireframe examples tailored explicitly for smaller screens like smartphones and tablets. They are meticulously designed to ensure that user interface elements and content are perfectly optimized for mobile devices, considering touch interactions for a seamless user experience.
In my approach to web design, I often begin by creating a layout for the smallest screens, which are mobile devices, and then gradually adapt it to larger screens like desktops. This approach allows us to prioritize essential content and functional elements, trimming away unnecessary information and features for a streamlined mobile experience.

07. User flow wireframe
User flow wireframes, also known as flowcharts or process diagrams, illustrate the path a user takes through a website or digital product. These wireframes typically consist of a series of connected screens or steps that depict the sequential progression of actions a user follows to achieve a specific goal or complete a task. They are instrumental in understanding and optimizing the user experience by identifying potential pain points and areas for improvement in the user's path.
08. Homepage wireframe
When it comes to crafting homepage wireframes, I've found that this initial blueprint plays a pivotal role in setting the tone for an entire website or app project. The homepage is the digital doorstep, and careful organization of content here can have a positive impact on user engagement throughout the site.
Invest time organizing content on the homepage, then reuse some content blocks—like featured content—on other website pages. Doing that will create a visually and functionally consistent website that will positively impact your visitors.
09. Blog wireframe
Designing a blog may appear straightforward, but wireframes can be beneficial even for these seemingly simple pages. When you’re creating a blog, this type of wireframe helps you visualize the structure for the main blog page, the category pages and the individual posts. It ensures that your layout is clear, captivating and aligned with your primary goals.
Now, some wireframe examples you can use with Wix Studio:
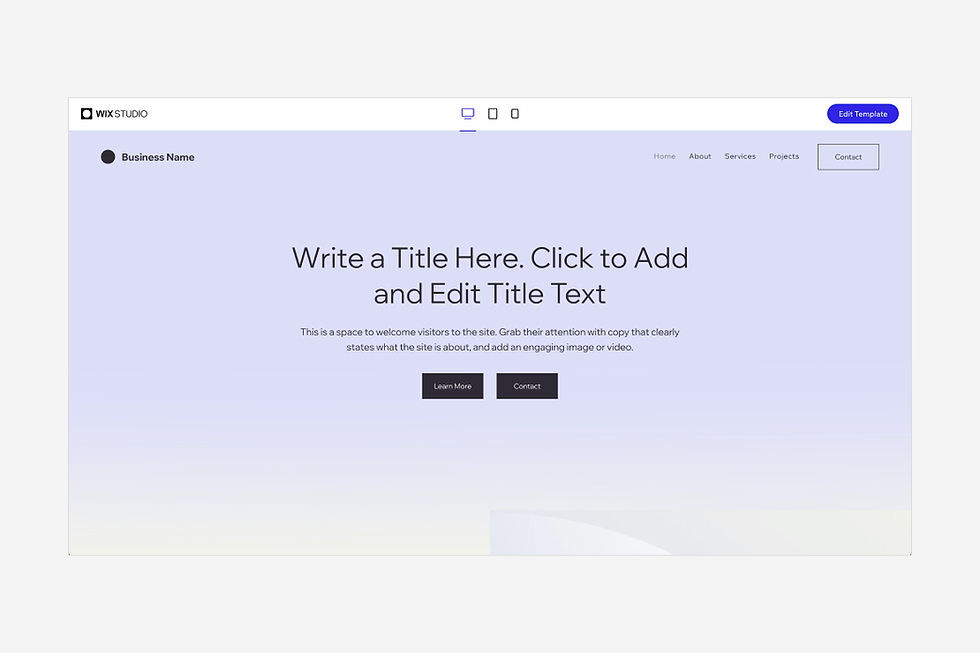
10. Multi-purpose wireframe
Every brand has a story. This multi-purpose wireframe lets you highlight the most important chapters of your client's narrative: the about page, their services and the best of their projects.
Unlike more niche wireframes, this one is designed for versatility. Its clean, neutral layout keeps the focus on content flow, allowing easy customization without being overly prescriptive. It’s flexibility makes it a powerful starting point for your next site.
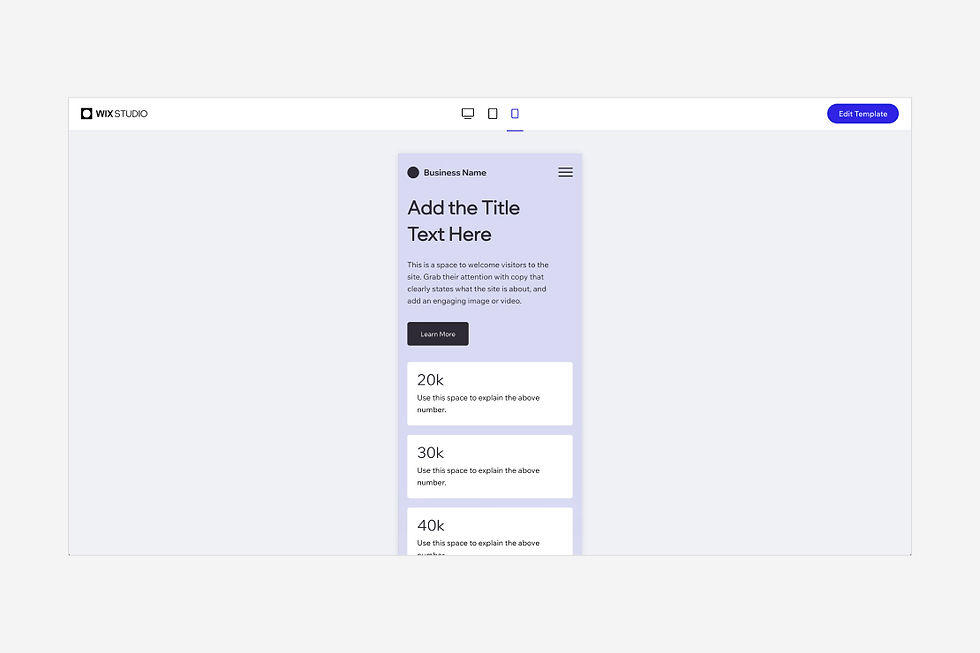
11. Advanced multi-purpose wireframe
This advanced multi-purpose wireframe offers a bit more structure than some other wireframes and includes bold sections that will captivate the user's attention (even if they have a thousand tabs open). Highlight compelling stats, introduce readers to your client’s story and lead with a compelling image or video.
12. eCommerce wireframe
When planning an eCommerce site, it’s important to consider the checkout flow; this eCommerce wireframe is a valuable tool for planning the layout and structure of an online store. You can "buy now," enter a promo code and take a look into your client’s shopping cart. What’s more, you can highlight best sellers and featured items, plus sort products by price. Sold.

13. Figma-to-Studio wireframe
If you recall, the whole point of wireframing is to make your design process as smooth, frictionless and predictable as possible. If you already design in Figma, these wireframes will take your efficiency to the next level. Just choose the most relevant wireframe, then import directly to Studio.
14. Portfolio wireframe
Put your projects front and center with this portfolio wireframe. When I'm crafting portfolio pages, I tend to favor straightforward layouts, like grids that feature project thumbnails and essential project information. For individual project pages, I recommend a layout that facilitates quick information scanning. Visitors should be able to quickly find the information that they’re looking for, such as project timelines, challenges and results.
15. Landing page wireframe
A landing page wireframe is all about crafting a highly effective single-page design aimed at motivating visitors to take a specific action. Typically designed for products or services, the primary goal is to prompt visitors to make a purchase or subscribe. Effective landing page design is the key to persuading visitors to convert into loyal customers.
When tackling a landing page wireframe, it's crucial to have a clear goal in mind. Think about the information visitors need to make a decision and prioritize strategic call-to-action buttons like "Buy" or "Sign Up" to guide them toward completing the desired action when they're ready.
Design your next site with Wix Studio today.




