Customize the CSS for total creative control


Create unique visuals and animations with CSS. Use media queries to make changes per breakpoint, and custom classes to keep everything consistent.
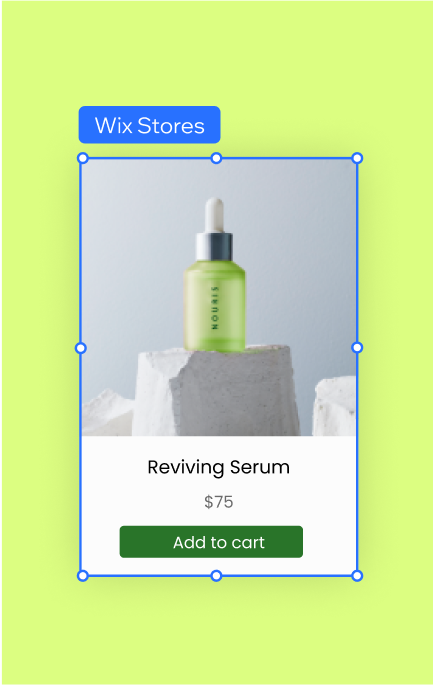
Create gradient backgrounds right in the editor
Design custom linear, radial, conic and fluid gradients with unlimited color points, directly in the editor.








make it bold
make it bold
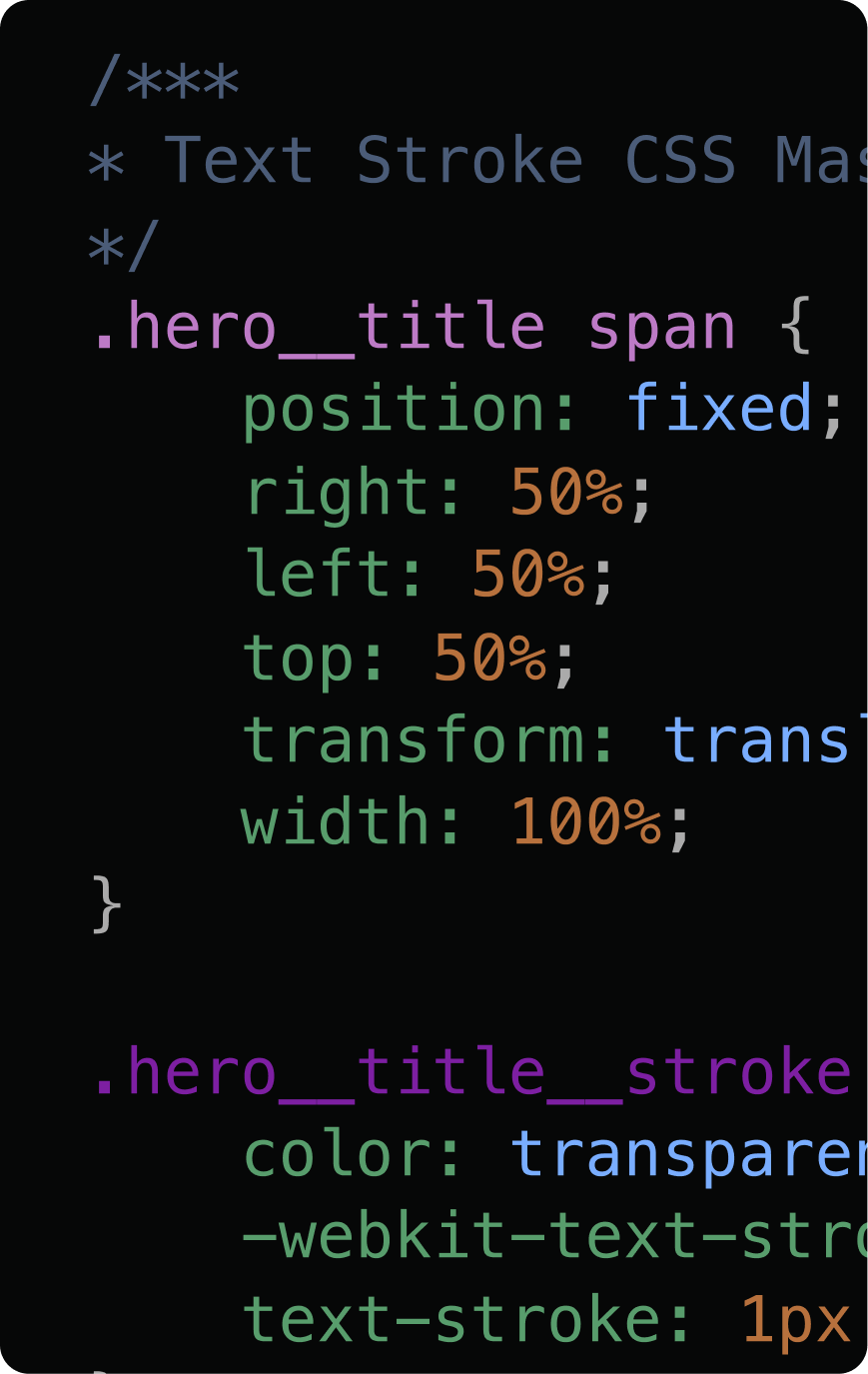
Use accessible, SEO-friendly text masks you can fill with images, gradients and videos.
Turn any vector into a custom cursor
Upload any SVG—or choose from 1000s of available options—to use as a custom cursor on elements, sections or pages.


Sunny
86°F

Cloudy
68°F


Light Rain
59°F




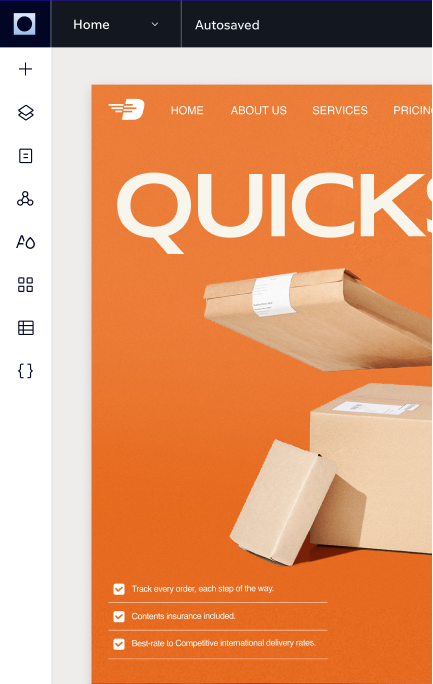
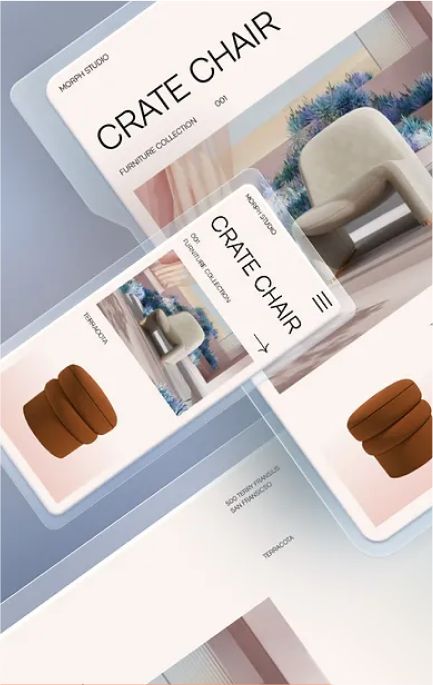
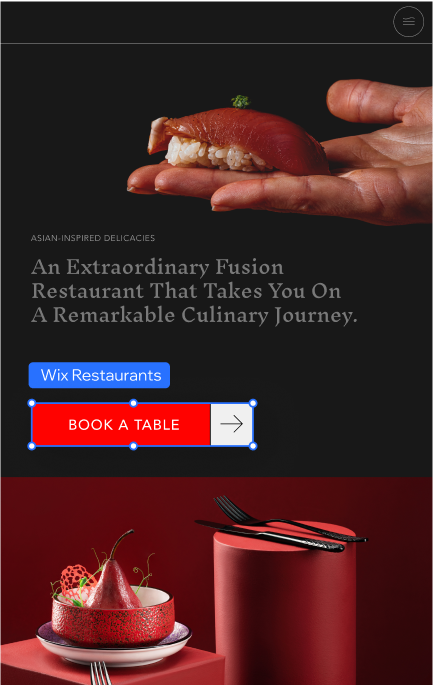
Pick up the pace with pre-designed assets
Start with expert-made assets and sections inspired by the latest web trends to speed up your process. Then dissect, repurpose, or customize them for each project.
Welcome section

Click section



LIVE LOUD
Describe the product here. Include important features, specifications and other relevant details.
Describe the product here. Include important features, specifications and other relevant details.
Team section

Services

Tabs layout

Smart speaker
Change the text to include your own content. Adjust the font, size or scale to customize the style.
Include as much or as little text as you want. Tabs grow and shrink vertically to fit your text. Each tab can have a different height and look.

Hover section

Our Products
This is your Team section paragraph.

20$
Product Name
20$
Product Name
20$
Product Name
20$
Product Name
NEW IN!
Accordion
Change the text and add your own content, including any information that is relevant to share. Then customize the font, size and scale to make it your own.
Title 01

Change the text and add your own content, including any information that is relevant to share. Then customize the font, size and scale to make it your own.
Title 02

Change the text and add your own content, including any information that is relevant to share. Then customize the font, size and scale to make it your own.
Title 03


Footers

About section

Discover the full potential of the platform
See all design capabilities
Custom breakpoints
Design and optimize sites for every screen size imaginable.
Design with pixels
Design with pixels that are automatically converted to responsive units behind the scenes.
Figma to Studio plugin
Seamlessly export Figma designs and take them even further with Wix Studio.
Responsive AI
Make sites instantly responsive in just a click of a button.
Visual sitemap and wireframe generator
Accelerate site planning with a fully-native, AI-powered visual sitemap tool that can simultaneously generate custom wireframes.
Pixel-perfect positioning
Define exact positioning for each element, including docking, margins, sizing and more at each breakpoint.
Integrations