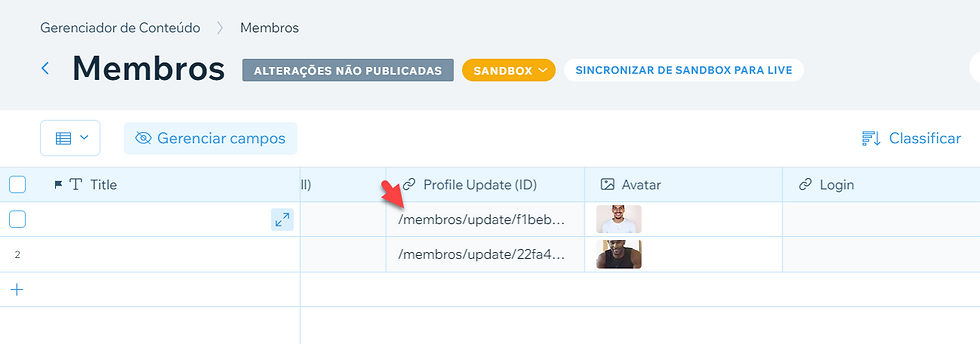
A partir do tutorial t.ly/Iuy9 criei uma área de membros própria, pois assim foi indicado por @Rafael | Wix Expert. Agora o Fernando | Wix Expert, me pediu pra corrigir o redirecionamento da URL, pois o redirecionamento da página de membro, não é personalizada para se adequar ao site. (imagens sinalizadas) Como eu não entendo de código, não sei exatamente o que devo fazer: se redigir o código ou mudar alguma coisa no nome das páginas. Se for para arrumar o código, ainda não sei como.
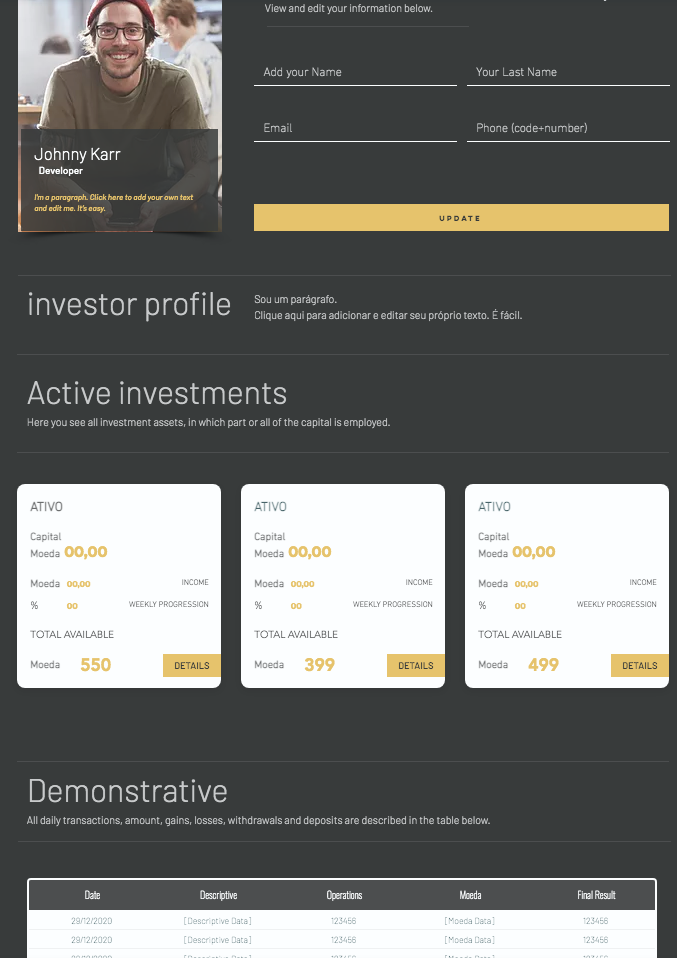
No entanto, fica a pergunta: está correto o que estou fazendo para atingir esse objetivo? Obter uma página com dados exclusivos pra cada usuário, como na imagem do site abaixo.
Obrigado @Matheus Alexandre




Olá @Evolution Créatif!
Você está no caminho certo sim e a função está quase concluída, e ao que parece você só precisa alterar um termo:
exportfunctionprofileButton_click(event) { wixLocation.to(`/membros/update/${wixUsers.currentUser.id}`); }Observe que ao clicar no botão, você irá direcionar para url do site que deve ser exatamente igual ao que está no banco de dados. No exemplo do tutorial estava `/Members/${wixUsers.currentUser.id}` mas no seu site ela está como '/membros/update/${wixUsers.currentUser.id}`
Alterando isso, dará certo.
Espero ter ajudado!
@Matheus Alexandre ola!
Consegui concluir meu projeto por sua ajuda. Agora, a função, onde o usuário, membro, se loga e acessa uma página exclusiva, parou de funcionar.
O segundo botão na página de login personalizada que leva esse usuário à página específica não funciona mais. Ele só pode entrar no site, doravante, nada mais.
Colo aqui o código que utilizo, o mesmo recomendado pelo wix.
import wixUsers from 'wix-users';
import wixData from 'wix-data';
import wixLocation from 'wix-location';
$w.onReady(() => {
if (wixUsers.currentUser.loggedIn) {
$w("#loginButton").label = "Logout";
$w("#profileButton").show();
} else {
$w("#loginButton").label = "Login";
$w("#profileButton").hide();
}
});
export function loginButton_click(event) {
// o usuário está logado
if (wixUsers.currentUser.loggedIn) {
// faz o logout do usuário
wixUsers.logout()
.then(() => {
// atualiza os botões apropriadamente
$w("#loginButton").label = "Login";
$w("#profileButton").hide();
});
}
// o usuário não está logado
else {
let userId;
let userEmail;
// solicita que o usuário faça login
wixUsers.promptLogin({
"mode": "login"
})
.then((user) => {
userId = user.id;
return user.getEmail();
})
.then((email) => {
// verifica se há um item na coleção para o usuário
userEmail = email;
return wixData.query("Membros")
.eq("_id", userId)
.find();
})
.then((results) => {
// se não for encontrado um item para o usuário
if (results.items.length === 0) {
// cria um item
const toInsert = {
"_id": userId,
"email": userEmail
};
// adiciona o item à coleção
wixData.insert("Membros", toInsert)
.catch((err) => {
console.log(err);
});
}
// atualiza os botões apropriadamente
$w("#loginButton").label = "Logout";
$w("#profileButton").show();
})
.catch((err) => {
console.log(err);
});
}
}
export function profileButton_click(event) {
wixLocation.to("/Membros/${wixUsers.currentUser.id}");
}
Enviei o código para um validador de código e recebi este feedback que envio anexo
aqui também.
Peço sua ajuda novamente.
Obrigado!
@Matheus Alexandre Eu encontrei esse post do @Guilherme Rezende . Será o caso? Achei semelhante ao que eu necessito. Mas por esse código não consegui entender muito ou quase nada.
https://www.wix.com/velo-site/velo-pt/forum/discussao-da-comunidade/filtrar-dados-da-colecao-pelo-usuario-logado
Também achei minha necessidade em semelhança com o post da @Amanda Veloso
Help us! 😢
Obrigado, @Matheus Alexandre estou testando!
@Matheus Alexandre whats up, my brother? Is it difficult what I am proposing here? Help us, please! 🤕
#data #members #filters