Gostaria de saber como fazer com que elementos que são colocados fora da grade sejam ocultados ou cortados quando exibidos em telas com largura que não atendam o perímetro de onde o elemento foi originalmente colocado. Na imagem coloquei um exemplo de elemento onde em uma tela Wide/UltraWide ele aparece, enquanto em telas menores ele sobrepõe os demais elementos.
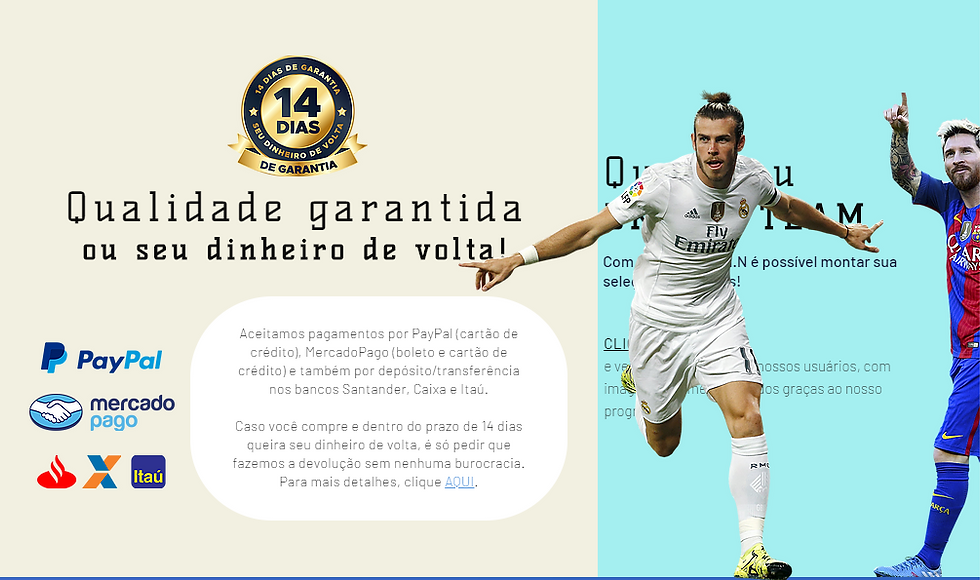
Desenvolvendo em resolução 2560x1080

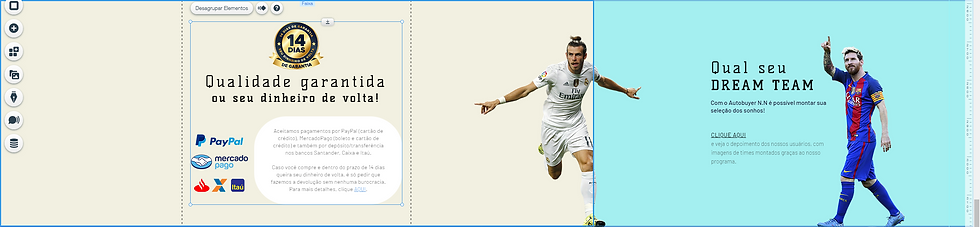
- Visualizando em resolução 1280x720

Gostaria que no caso da faixa em resolução 1280x720 a imagem do jogador de branco fosse oculta e a imagem do jogador de azul/vermelho fosse cortada.

Oi @Netto Nunes
O Wix tem alguns recursos que tornam seu site mais responsivo, por exemplo as faixas que organizam seu elementos para que não aconteça isso no seu site.
Você também pode usar a API do wix window para verificar o tamanho da tela, assim você pode mostrar a imagem de acordo com a resolução.
Exemplo:
import wixWindow from 'wix-window'; $w.onReady(() => { wixWindow.getBoundingRect() .then((windowSizeInfo) => { let windowWidth = windowSizeInfo.window.width; //mostrar imagem caso o tamanho seja maior que 1280px if (windowWidth > 1280) { $w('#image1').show() } }); })Lembre de ocultar a imagem durante o carregamento. Basta clicar com o botão direto sobre a imagem, que você vai ver essa opção.
Espero ter ajudado!