Example Description
In this example we display a preloader animation while a site visitor uploads an image.
How We Built It
Page Elements
We added the following elements to our page:
-
Upload button: For site visitors to upload an image.
-
Image: For displaying the uploaded image. Initially displays a default image.
-
Container: Contains the preloader GIF. Initially set as Hidden in the Properties & Events panel. Shows only while the visitor’s image is uploading.
-
Image: The preloader GIF.
Code
Our code does the following:
-
Store the current image as the default image.
-
When the upload button changes, indicating that a site visitor clicked the upload button or clicked the X under the button to cancel the current upload, do the following:
-
If the button’s value is greater than 0, indicating that a file is pending upload, show the preloader.
-
Set the image source to null so the old image doesn’t show while setting the new uploaded image as the source.
-
Start the upload process. Once the file is uploaded, set it as the displayed image.
-
If the upload was unsuccessful, log an error.
-
Hide the preloader either when the file finishes uploading or after logging an error.
-
If there are no files pending upload when the button changes, indicating that the site visitor clicked the X under the button to remove the uploaded file, reset the image to the default image.
Related Examples
Did this help?
|
Thanks for your feedback!

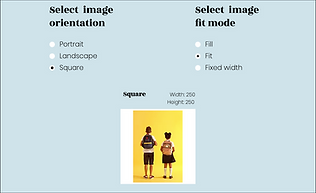
Image Fit Mode
Experiment with different ways to fit your image in an image element
Beginner

Print on Demand
Change the color, add text or upload images to personalize products.
Advanced

Hide and Show an Image
Show and hide an image according to the clicked button.
Beginner
