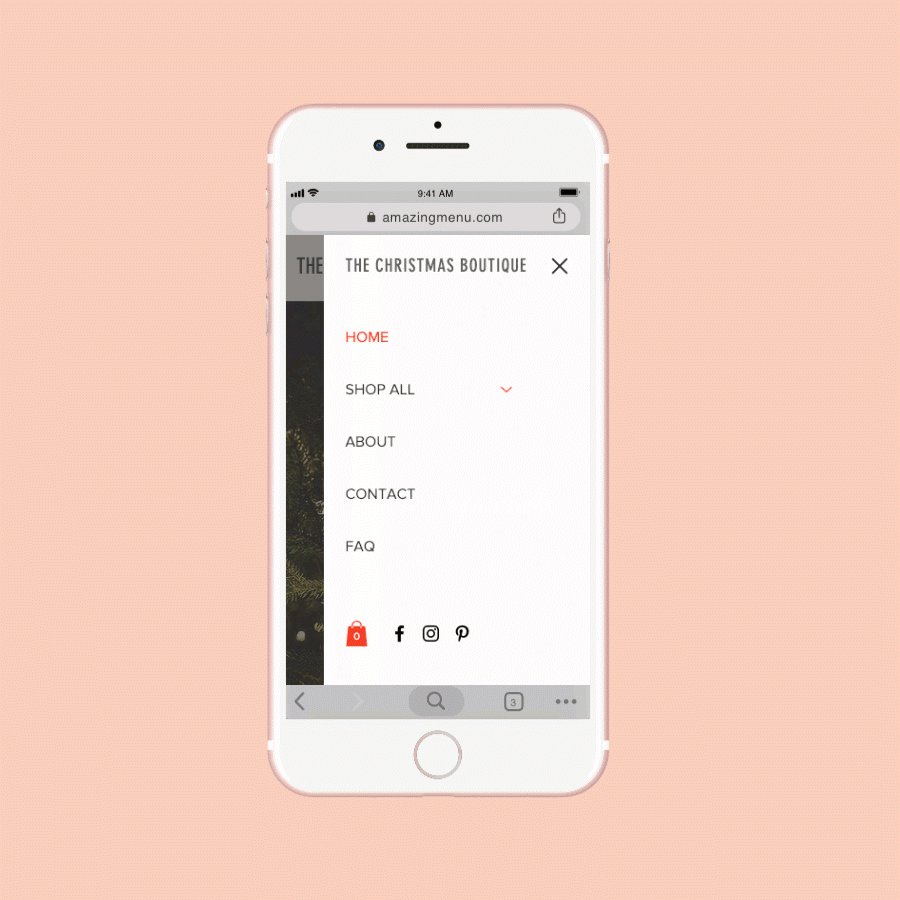
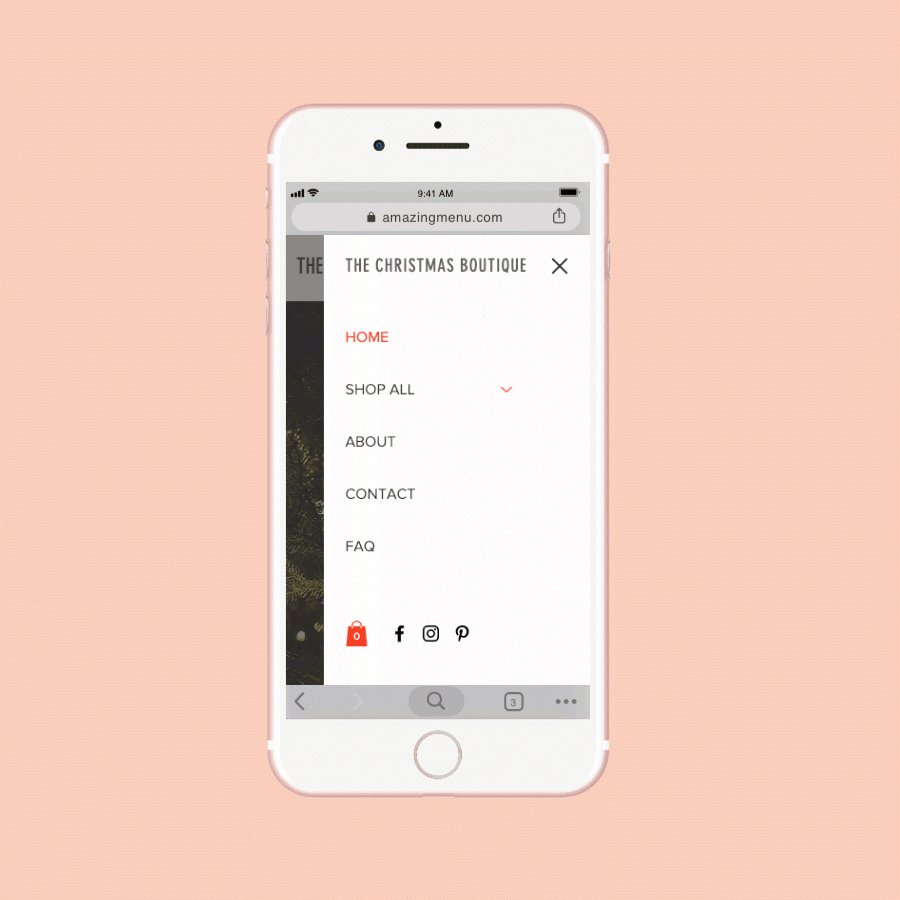
The new mobile menu allows you to take elements from your site's header and footer and place them inside a menu box. This way you can create a mobile menu that is rich with content and design while saving valuable space in your mobile header and footer.

You can hear more about the new mobile menu (and other new mobile features) in this round table discussion.
To update your mobile menu to the new menu:
Open the Editor > go to the Mobile Editor > select the menu > click settings > click Update Now > Click Get it Now
To move elements from the header / footer to the menu box:
Select element from the header/footer > right click > move to > move to menu box
The new mobile menu also has two new API functions:
With these functions, you can hide the built-in menu icon and make any element open and close the menu. See an example here.

This is fully working and as this is an old post it is being closed.
Please add a new post with a link to refer back to this one if you need more help with it.
Idan,
thanks for your message, I wrote it under the Site section, the open remain aleays as an error for me.
a link will not help you as i didnt publish nothing yet, as the website is published already and i cannot leave it as clients will see it.
please let me know if i can contact you private, thanks!
Hi,
Would like to know how is it possible that it is over a year now and still the
$w.onReady(function () { $w('#myOpenButton').onClick( () => { $w('#menuContainer1').open(); } ); });
Doesn't work, the open command gives an error and doesn't let the mobile menu to open when clicking on the custom image I have chosen, please let me know if there is a way to fix the issue as the smallest size of the Wix mobile menu is too big and i Need a smaller lines for the mobile menu.
Thanks
Hi Sam,
I'm loving the new mobile menu, however when I go to change the element and setup my own image to open the menu container, it won't let me use the code for open and close.
I've viewed the sample here:
https://idancohen4.wixsite.com/menu-code?showmobileview=true
I've used the code from the Code API here:
https://www.wix.com/code/reference/$w.MenuContainer.html
However, when I use the code below it says that the .open() is not able to be used. I have changed the #myMenuContainer to my own element name and have even tried changing it back to suit the supplied code.
I've got it all setup so that the new image element to replace the existing menu toggle is only shown on mobiles, with the new image aligned up to where the existing menu toggle was in my header.
Nothing works, all I can do is to make the existing menu toggles transparent and put my new image element underneath the existing toggles so that the transparent toggles are selected with the new image elements underneath.
$w("#myMenuContainer").open()This is much improved, thanks @Sam!