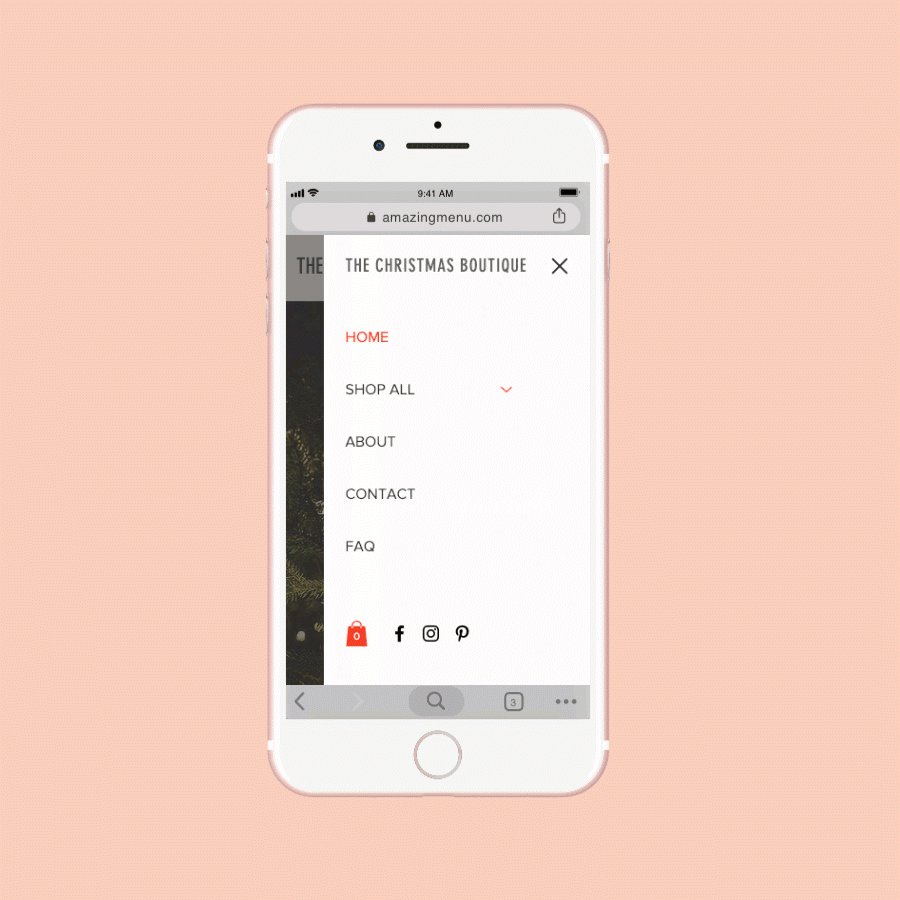
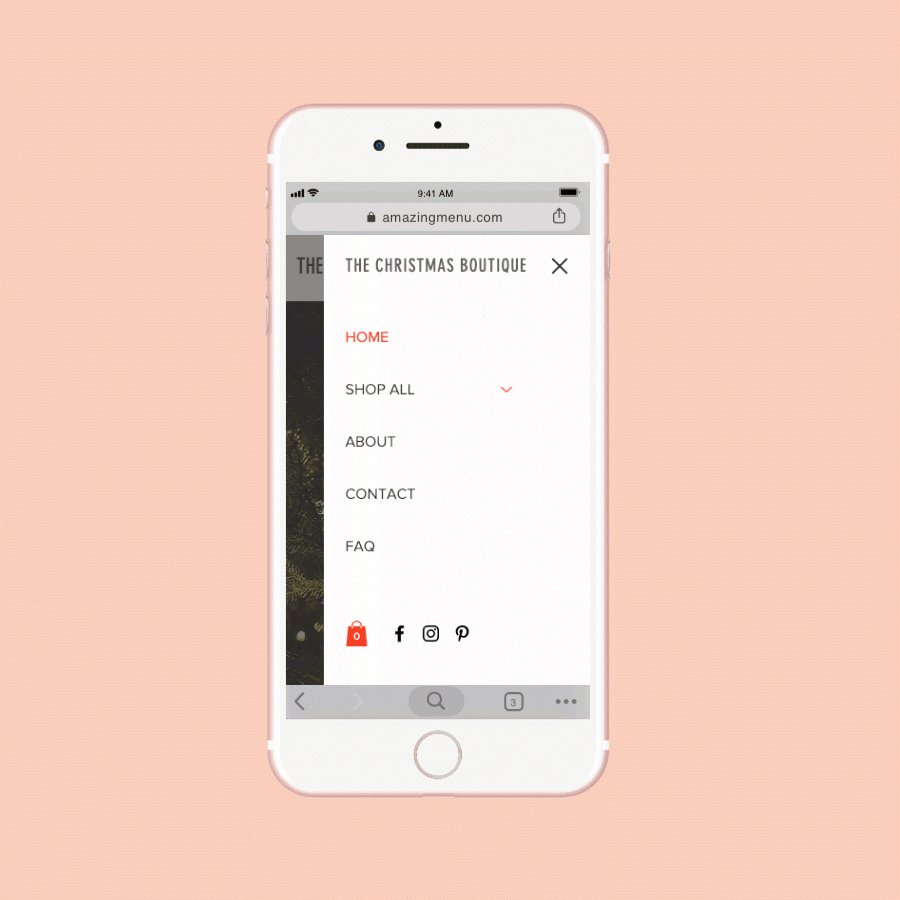
The new mobile menu allows you to take elements from your site's header and footer and place them inside a menu box. This way you can create a mobile menu that is rich with content and design while saving valuable space in your mobile header and footer.

You can hear more about the new mobile menu (and other new mobile features) in this round table discussion.
To update your mobile menu to the new menu:
Open the Editor > go to the Mobile Editor > select the menu > click settings > click Update Now > Click Get it Now
To move elements from the header / footer to the menu box:
Select element from the header/footer > right click > move to > move to menu box
The new mobile menu also has two new API functions:
With these functions, you can hide the built-in menu icon and make any element open and close the menu. See an example here.

This is fully working and as this is an old post it is being closed.
Please add a new post with a link to refer back to this one if you need more help with it.