Frontend and backend code
Wix (and other development environments) differentiate between fronted code and backend code. Frontend code is the code you place in on Page level (Page Code in the editor’s left pane), site level (Global Site) and Public files (Code Files/Public). Backend code are all your .JSW and .JS files in the ‘Backend’ section of the menu.
Frontend code is fully visible to anyone, backend code is not (well, a bit is). Wix documentation states this everywhere. But many do not know how and where. In this FAC (Friday Afternoon Contemplation) we’ll show you.
(for Chrome and Chrome-based browsers/Windows, I have no Mac)
a) open up some old code I wrote for the alternative datepicker on https://girizano.wixsite.com/codecorner/datepicker-demo
b) right-click on an element (e.g the Event field)
c) from the context menu, click “Inspect”
This will bring up DevTools (also directly accessible by pressing ctrl-i). This toolset is something you must start to investigate and learn what it can do, it is, together with Site Monitor/Google Operations (formerly known as StackDriver), the most important part of debugging.
d) it will probably bring up the Elements Tab in the top window, like so:

e) in Elements, you will see that this source has nothing to do with the page code we wrote. This might lull you into a false sense of security, that your code is invisible. Hold on.
f) click the Console tab. In the console, all console.log’s that you put inside your Published code are displayed, in the same way as the Editor Console displays them when in Preview Mode
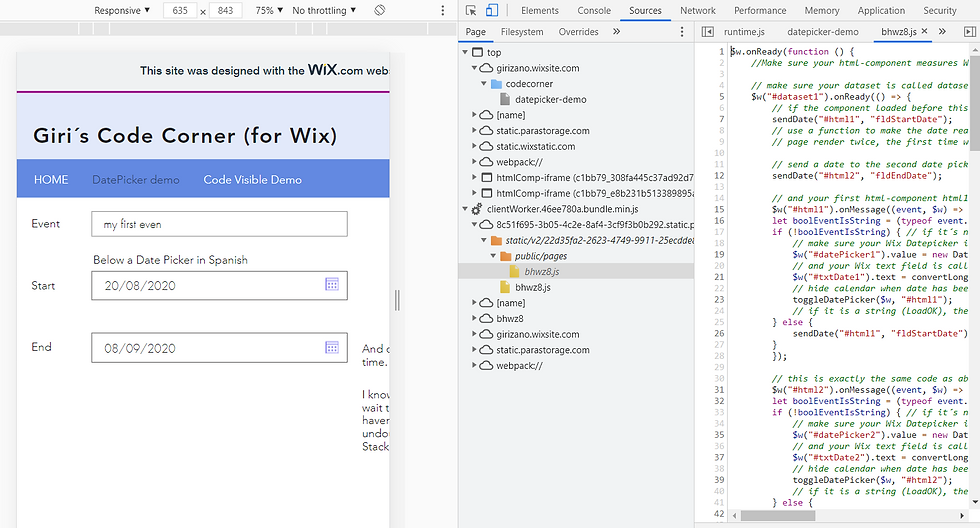
g)notice the file name bhwz8.js. This is the internal filename Wix gave to our page.

h) click the Sources tab
i)in the Pages pane, find and click a file that starts with “clientWorker”
j)here it differs a bit per browser, but start looking for a folder that starts with “static/v2…..”
k)in “Public Pages”, look for the filename from step g and click it

l)voila, in the right pane the whole Page source code is displayed, including remarks.
The warning
So if you develop your fronted code, never ever put sensitive info in there, like passwords, secret keys, etc. Everybody can see your frontend code, it is NOT secure. There is no way to hide or secure it from the user, it’s simply visible to everybody.
If you want security, always put the code into a backend function (.JSW), import that function at the top and call it from the frontend. Backend code cannot be seen (apart from the function name including any parameters), BUT CAN BE EXECUTED.
Wix has put some of this info in a nice document. Read it : https://support.wix.com/en/article/velo-security-best-practices
Next week: we can see your dataset (but how?)
